/_next/image?url=%2F_next%2Fstatic%2Fme
Por um escritor misterioso
Descrição
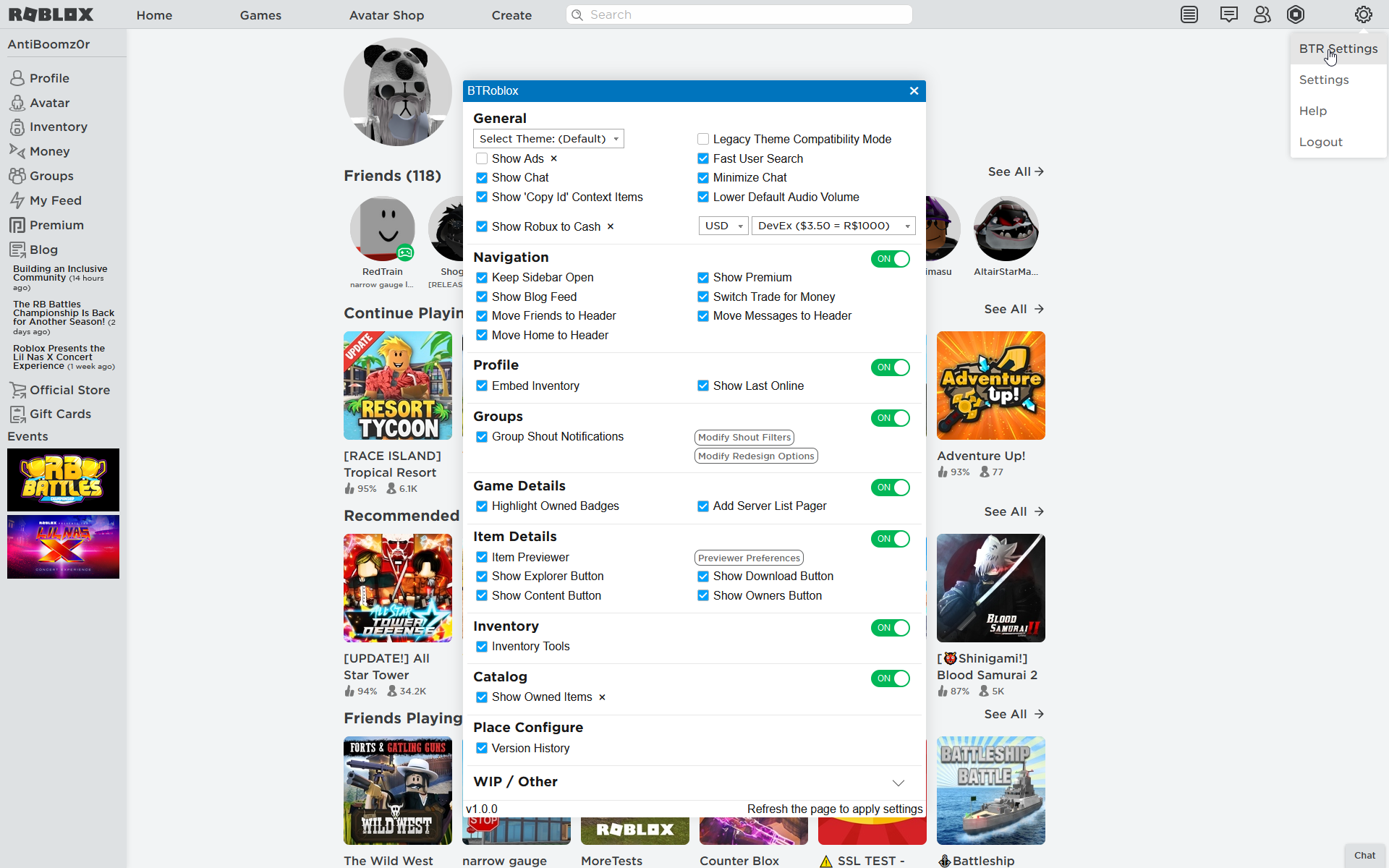
RoGold adds many features to improve your Roblox experience. With over 40 different features, there is something for both developers and players!

javascript - I can't reference an image in Next.js - Stack Overflow
Signed images from S3 no longer working with next/image · Issue #23523 · vercel/next.js · GitHub

Next.js 13 next/image `blurDataURL` not working without base64 Data URL · Issue #42140 · vercel/next.js · GitHub

Place Two Items Beside Each Other in a Form

floats - How to place multiple pdf figures next to each other in Latex - TeX - LaTeX Stack Exchange

magento2 - How to show uploaded image in dynamic rows? - Magento Stack Exchange

BERSHKA Kuromi trainers sneakers white black 1460/160

horizontal alignment - Align multiple images of different size in itlegraphic inside Beamer - TeX - LaTeX Stack Exchange

_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub

graphics - Putting two images next to each other that are 0.5 extwidth wide - TeX - LaTeX Stack Exchange
Components:

javascript - NextJs Link component wrapping Image causes errors when mapping over array unless used in top level page component - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)