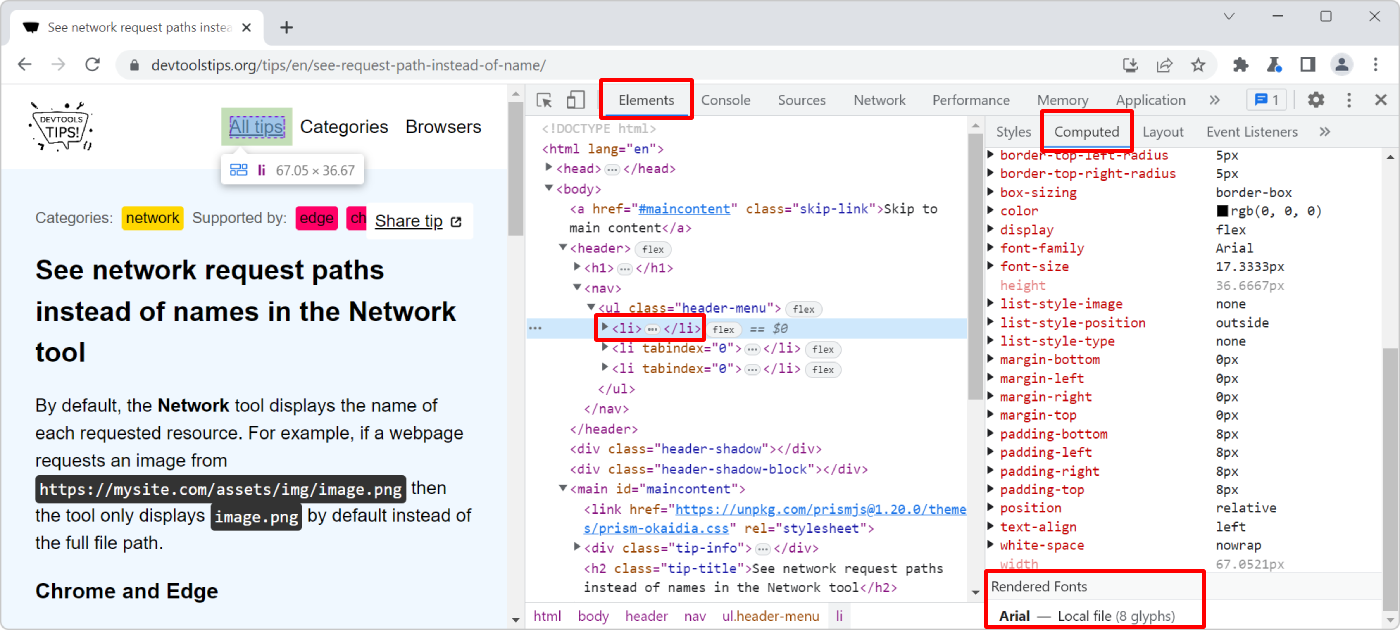
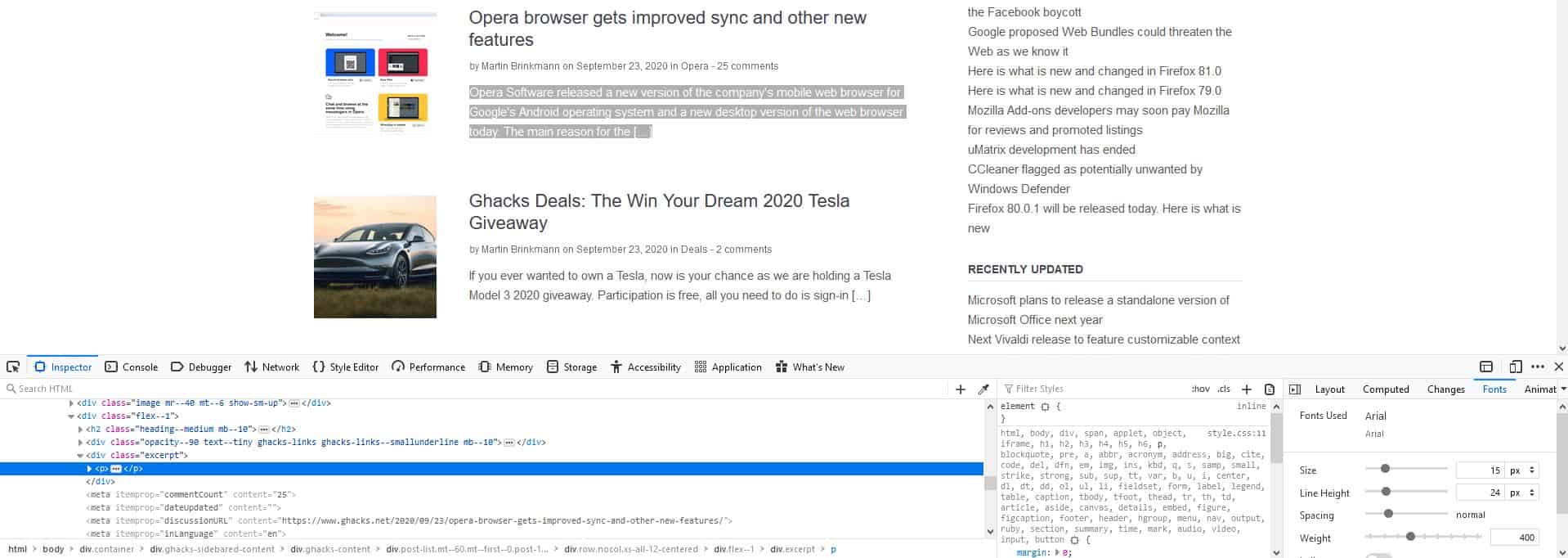
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
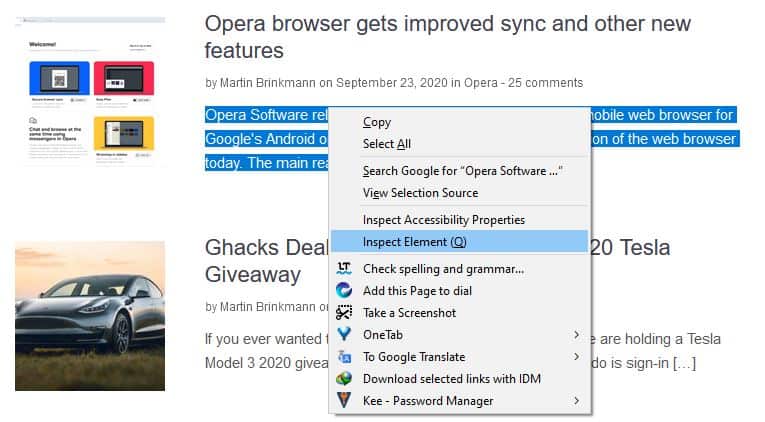
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

Why Front-End Developers Should Try FireFox Developer Edition

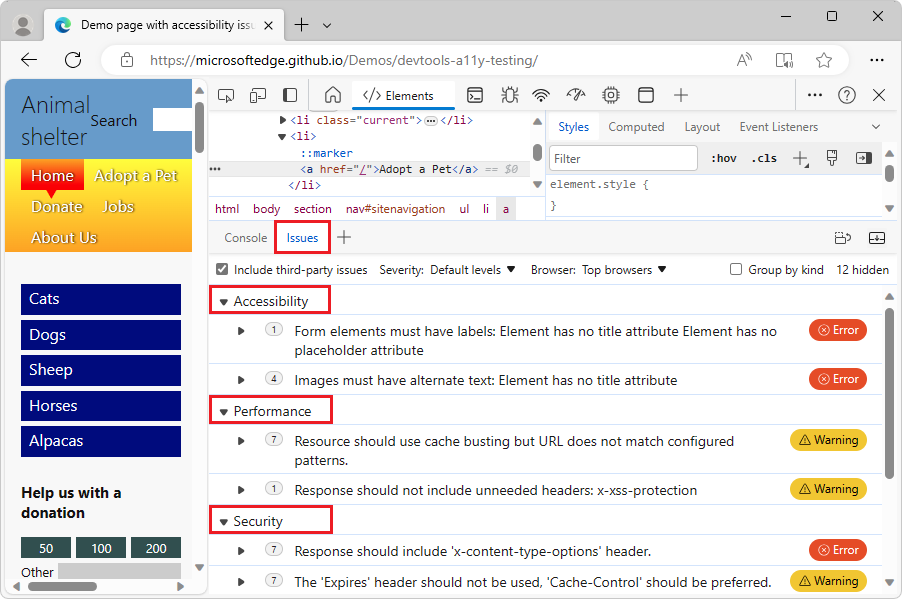
Find and fix problems using the Issues tool - Microsoft Edge

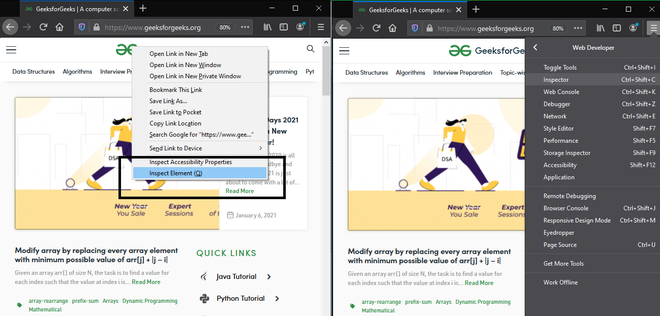
Browser Developer Tools - GeeksforGeeks
:max_bytes(150000):strip_icc()/009-web-browser-developer-tools-3988965-1d0184890d834c3ca465742708f6aa9b.jpg)
How to Use Web Browser Developer Tools

How to identify fonts on any webpage without using an extension in

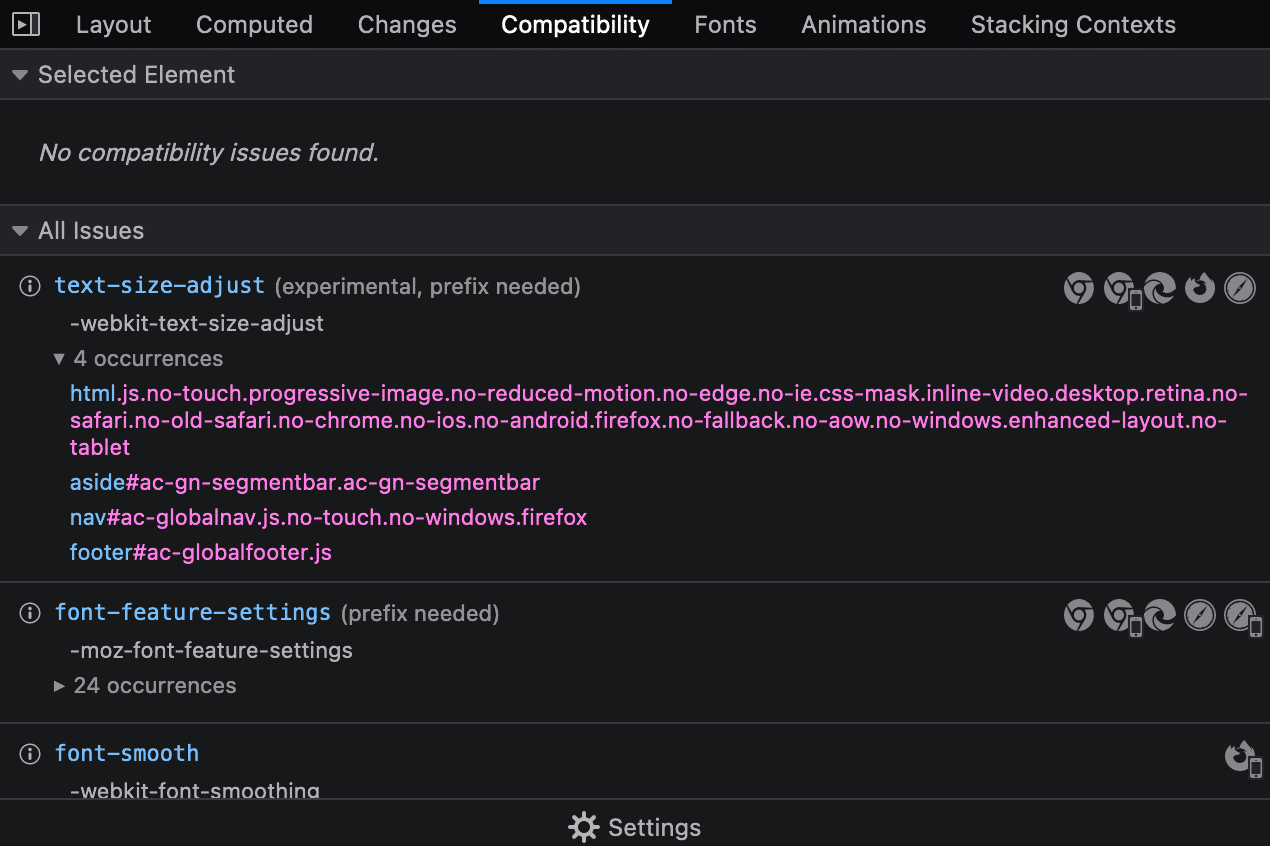
List the fonts used on a page, or an element

What are browser developer tools? - Learn web development

asp.net mvc - Page form data missing in developer tools - Stack

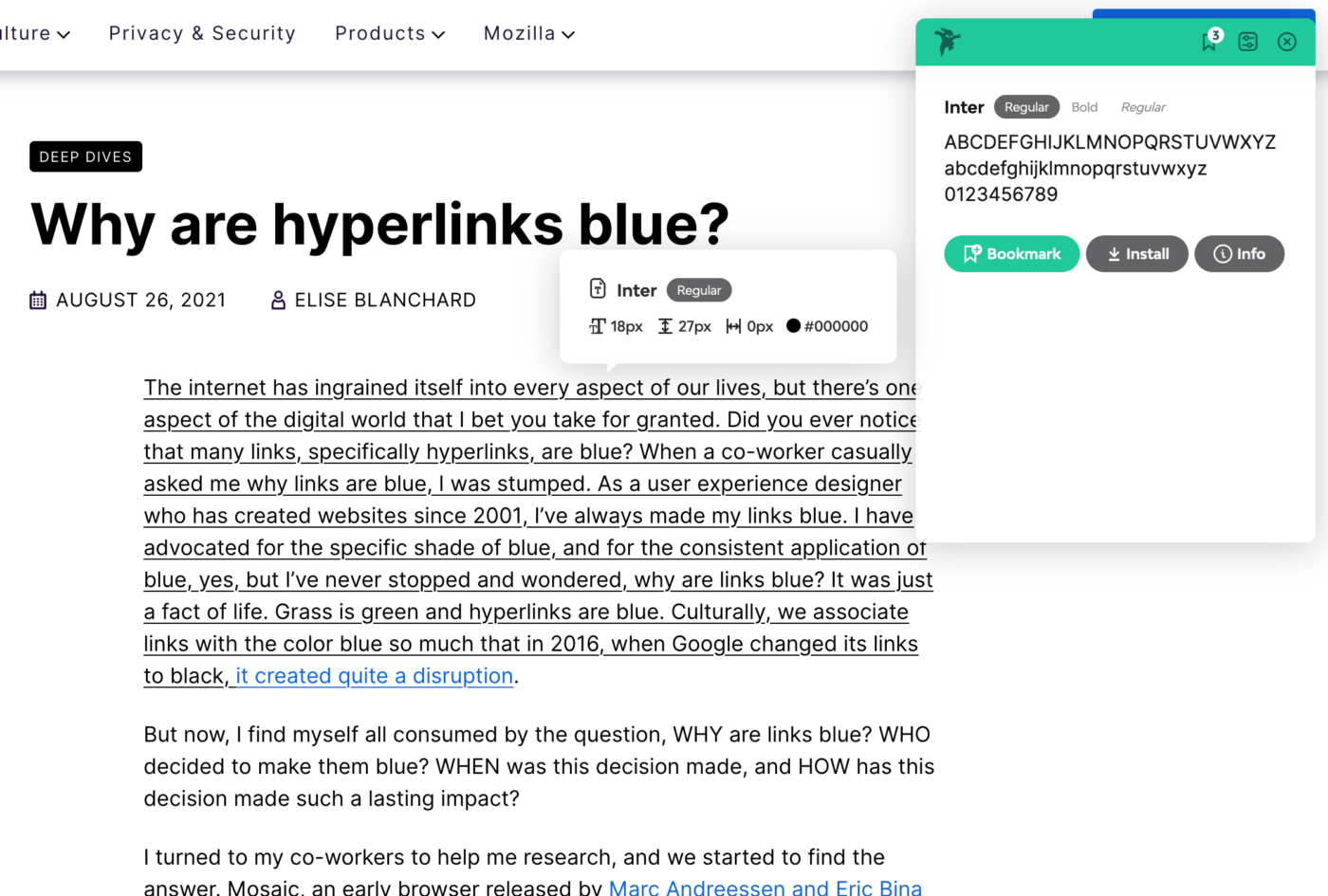
How to easily identify the fonts of a website? - Pimp my Type

How to identify fonts on any webpage without using an extension in

Chrome Developer Tools: 4 Features You Need to Know

Browser Compatibility for Variable Fonts
de
por adulto (o preço varia de acordo com o tamanho do grupo)






