css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
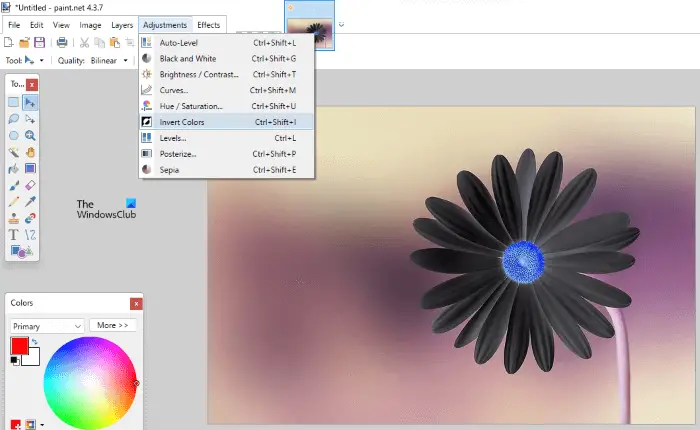
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

CSS Filter invert #css #css3 #filter #invert #style #csstips #csstricks #uiux #interviewpro

html - Change the background color dynamically of the with JavaScript - Stack Overflow

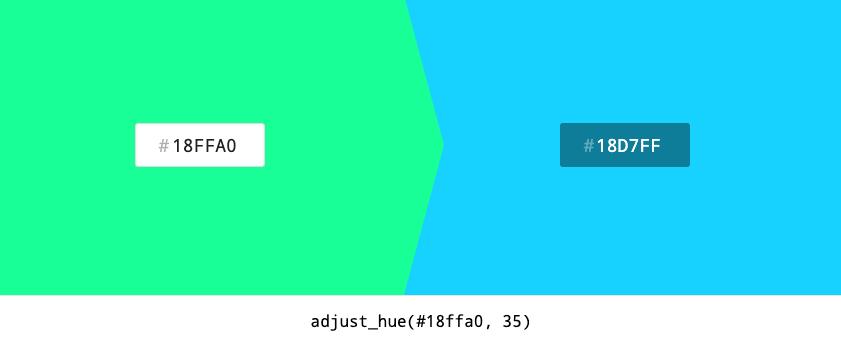
Filter Hue-Rotate CSS Generator by Zinglecode

jquery - JavaScript: Invert color on all elements of a page - Stack Overflow

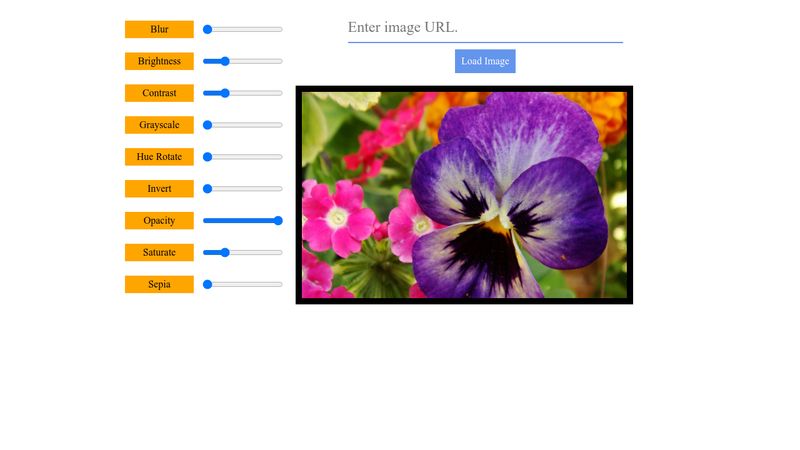
Using the CSS filter property

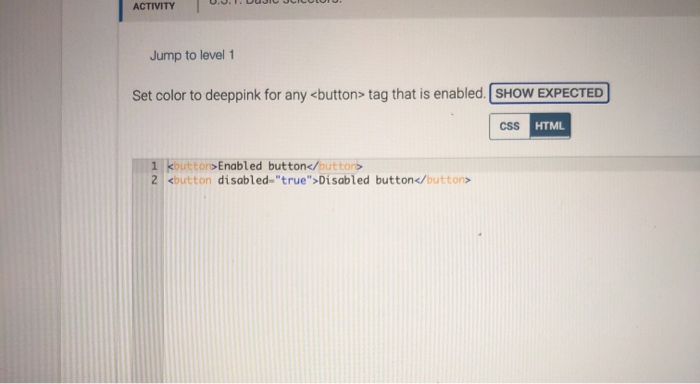
Solved ACTIVITY Jump to level 1 Set color to deeppink for

Everything You Need to Know about All 11 CSS Filters - CoderPad

javascript - The problem with CSS filter's hue conversion - Stack Overflow

CSS filters demo

html - Apply a CSS hue rotate filter to a greyscale image - Stack Overflow

css - -webkit-filter's hue-rotate does not seem to produce correct results in chrome - Stack Overflow

css - Color tinting on images using the filter property - Stack Overflow

How I Made This Realistic Red Switch (Pure CSS) - DEV Community

html - CSS filter:invert not working with background-color - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)