css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Descrição
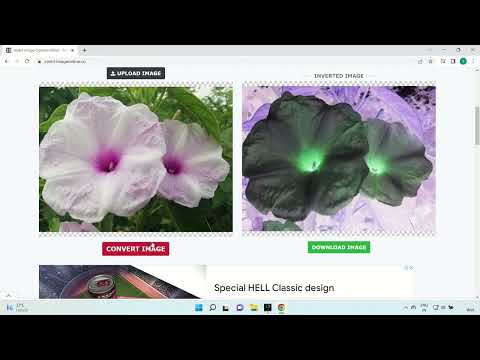
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter
Stack-Overflow-Tags-Communities/dataset/E_excerpt at master · imansaleh16/ Stack-Overflow-Tags-Communities · GitHub

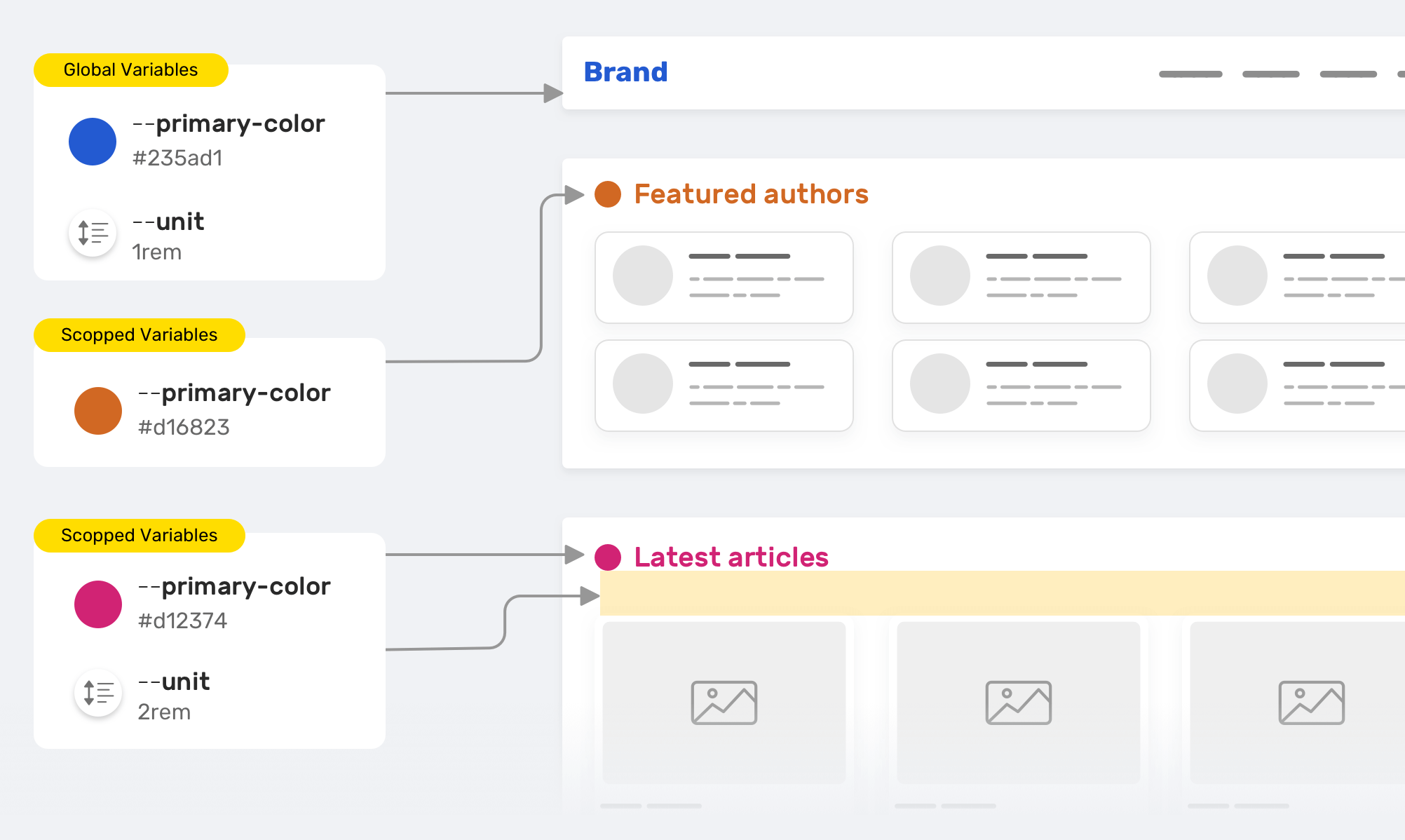
CSS Variables 101

How to remove line breaks
How to know who is overwriting or disabling my css attributes in firebug - Quora

How to Create a Shrinking Sticky Header With Elementor

skia-canvas

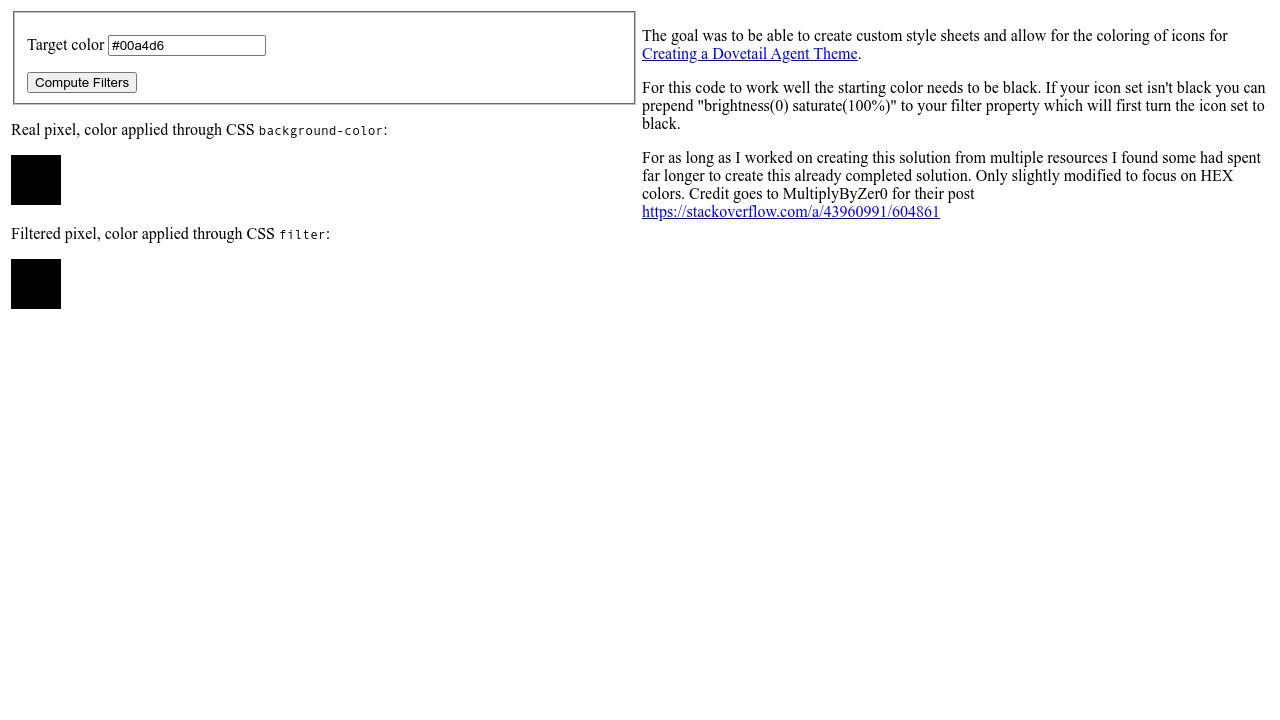
CSS filter generator to convert from black to target hex color

Stack Sweatshirts & Hoodies for Sale

Learn HTML CSS JAVASCRIPT, Priyanka

filter - CSS: Cascading Style Sheets

html - Invert colored text related background - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)