reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

How to Build a Notion Clone with Strapi and Next.js 2/2

React.js Tutorial - A Guide to Tools and Libraries

Let's Build a Fast, Slick and Customizable Rich Text Editor With Slate.js and React, by Trevor-Indrek Lasn

Best Rich Text Editors to add content writing feature to your website

Installing Draft JS Dependencies for Rich Text Editing in React

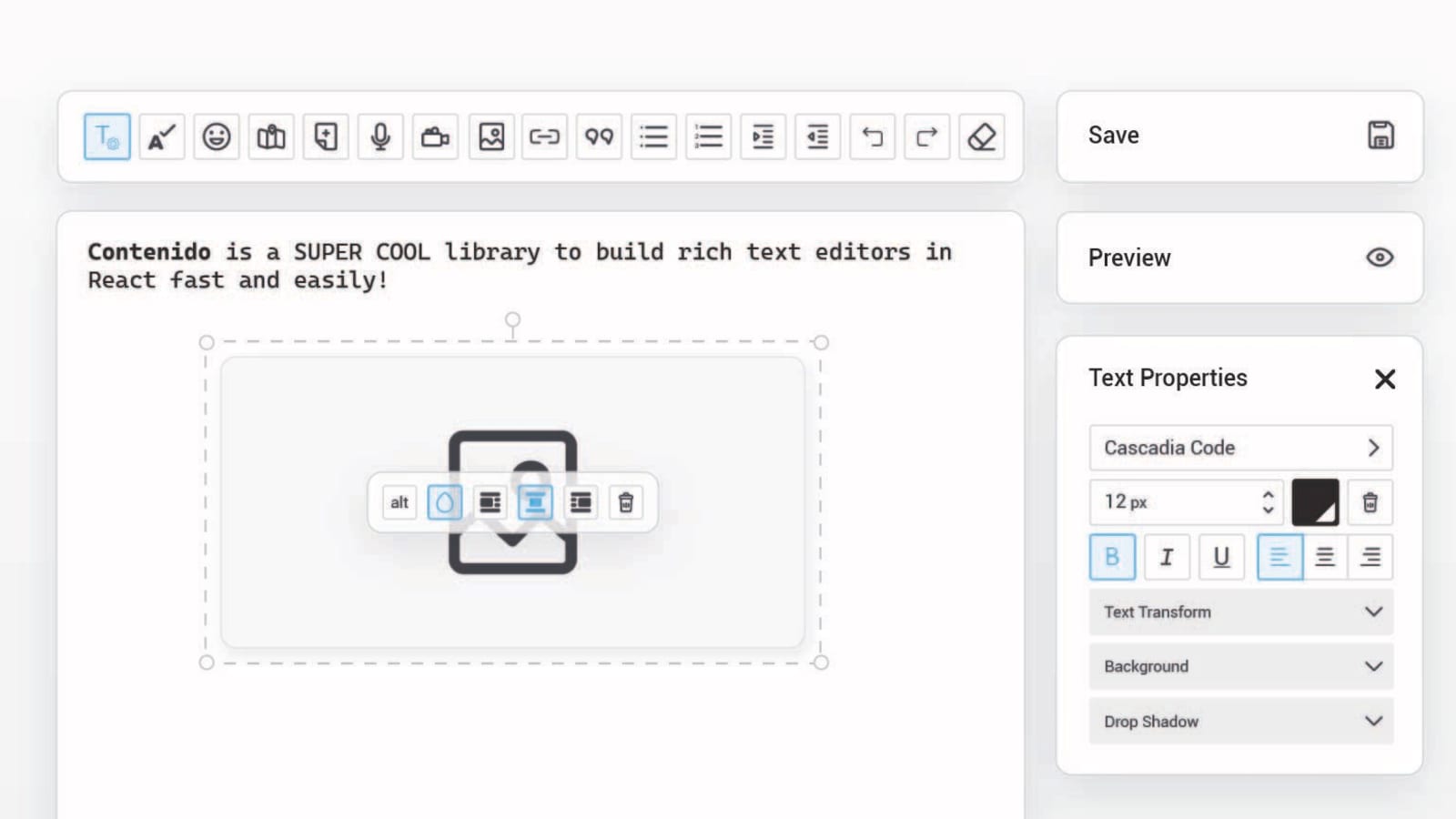
Build your draft-js editor fast and easily with contenido! - DEV Community

React.js Basics – The DOM, Components, and Declarative Views Explained

How to use API with React? ReactJS API Call Example & Beginner's Guide

JavaScript - Wikipedia

React JavaScript Tutorial in Visual Studio Code
de
por adulto (o preço varia de acordo com o tamanho do grupo)