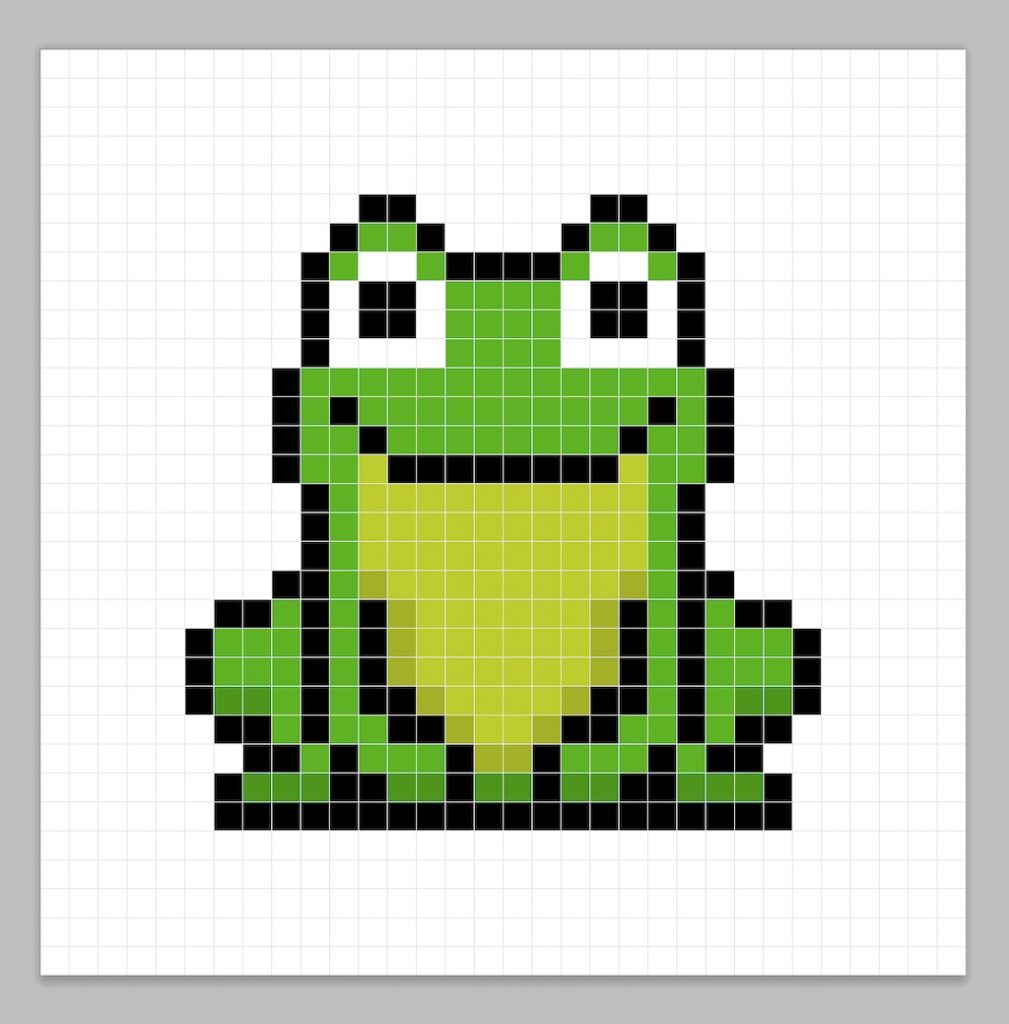
The grid always is showing 1px bigger than image - General
Por um escritor misterioso
Descrição
Hello! I don’t remember exactly which version this change was made in, but the grid was also shown outside the image (1px). Even if I change the grid settings and make the grid bigger than 1, it’s shows outside just 1px more than image. I know it’s just a detail, but for anyone who makes pixel art using 16x16 images or 32x32 is boring. And the strange thing is that in older versions it was not like that. Thanks!

Images Apple Developer Documentation

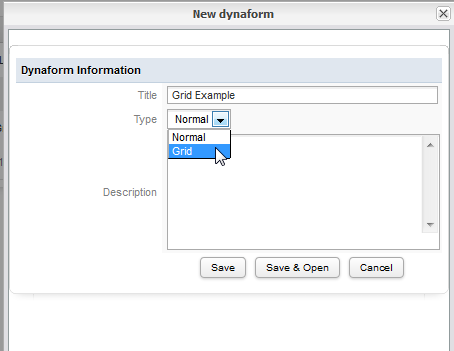
2.0 - Grids Documentation@ProcessMaker

How to Create Pixel-Perfect Artwork Using Adobe Illustrator
How to create a grid layout using HTML and CSS with images of

CSS interview cheatsheet - abac

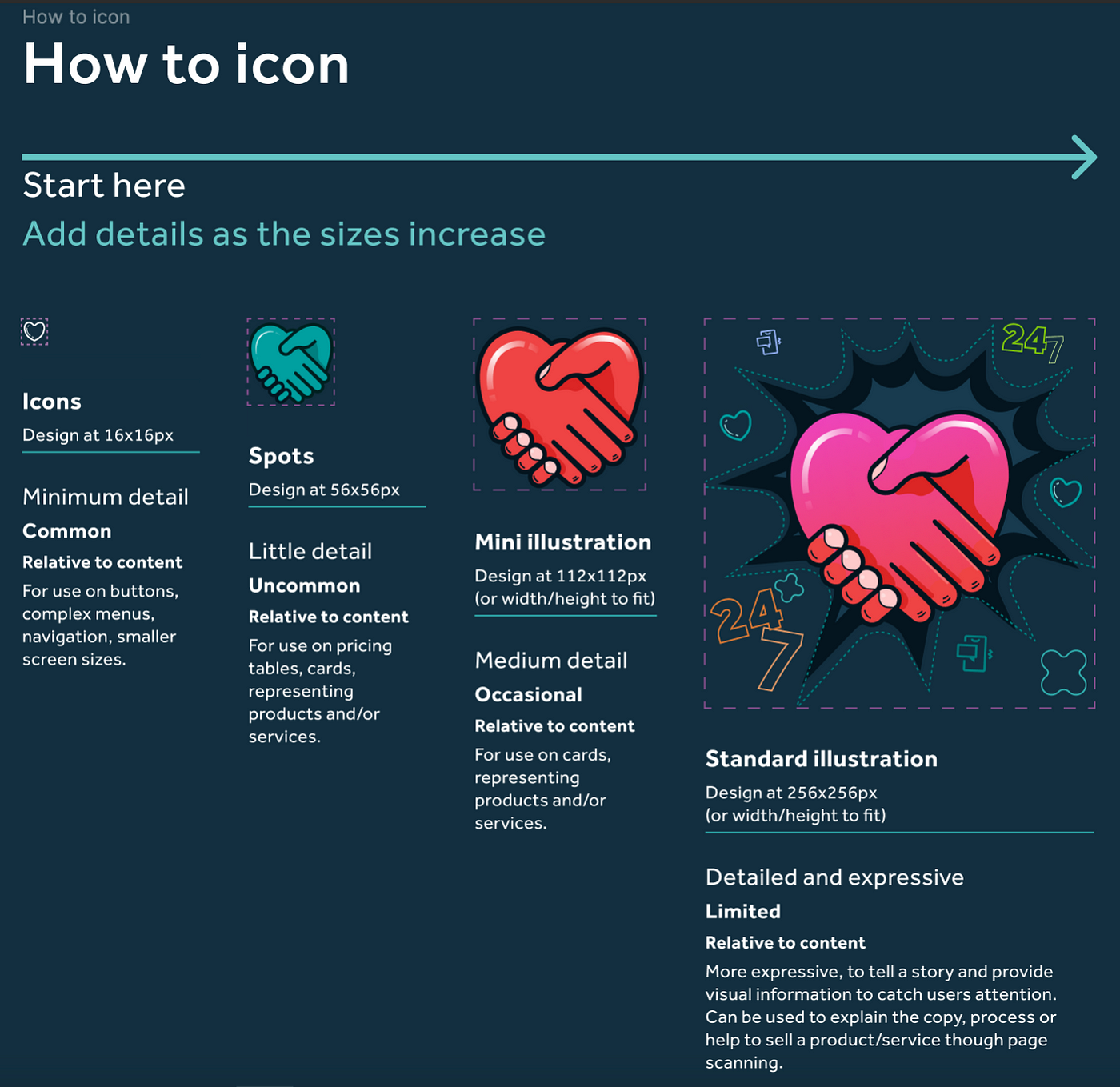
The ultimate guide to designing icons, by Paul Wilshaw

Bootstrap 4: Everything You Need to Know, by Ohans Emmanuel

Grid items not filling up the grid - General - Forum

grid-template-columns CSS-Tricks - CSS-Tricks

1px gap is not consistent in CSS grid - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)