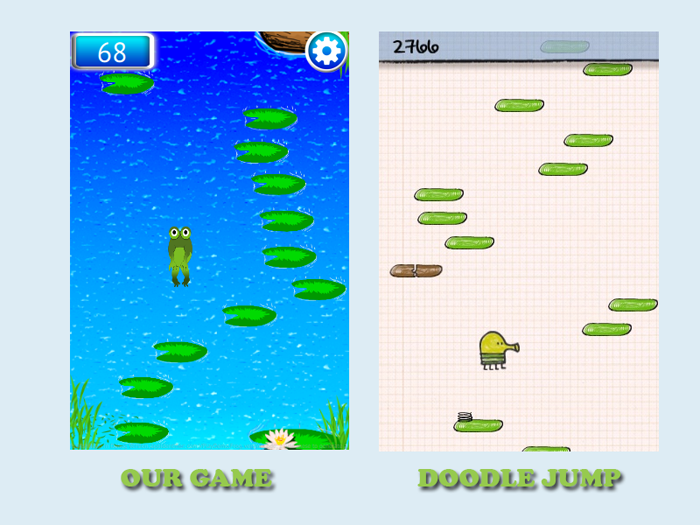
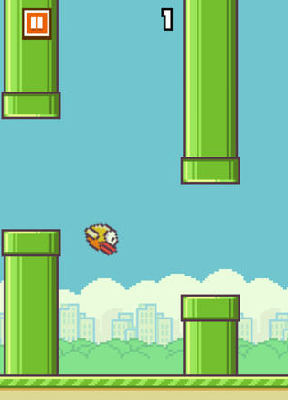
JavaScript Tutorial: Build Flappy Bird and Doodle Jump
Por um escritor misterioso
Descrição
Improve your JavaScript skills by building two popular millennial games: Doodle Jump & Flappy Bird. You will practise over 32 of JavaScripts most popular methods in order to build the two games. This includes .forEach(), .push(), .shift(), .addEventListener(), .appendChild(), while loops, Classes, constructors and many more.

Learn Code Tetris JavaScript Tutorial for Beginners - Mind Luster

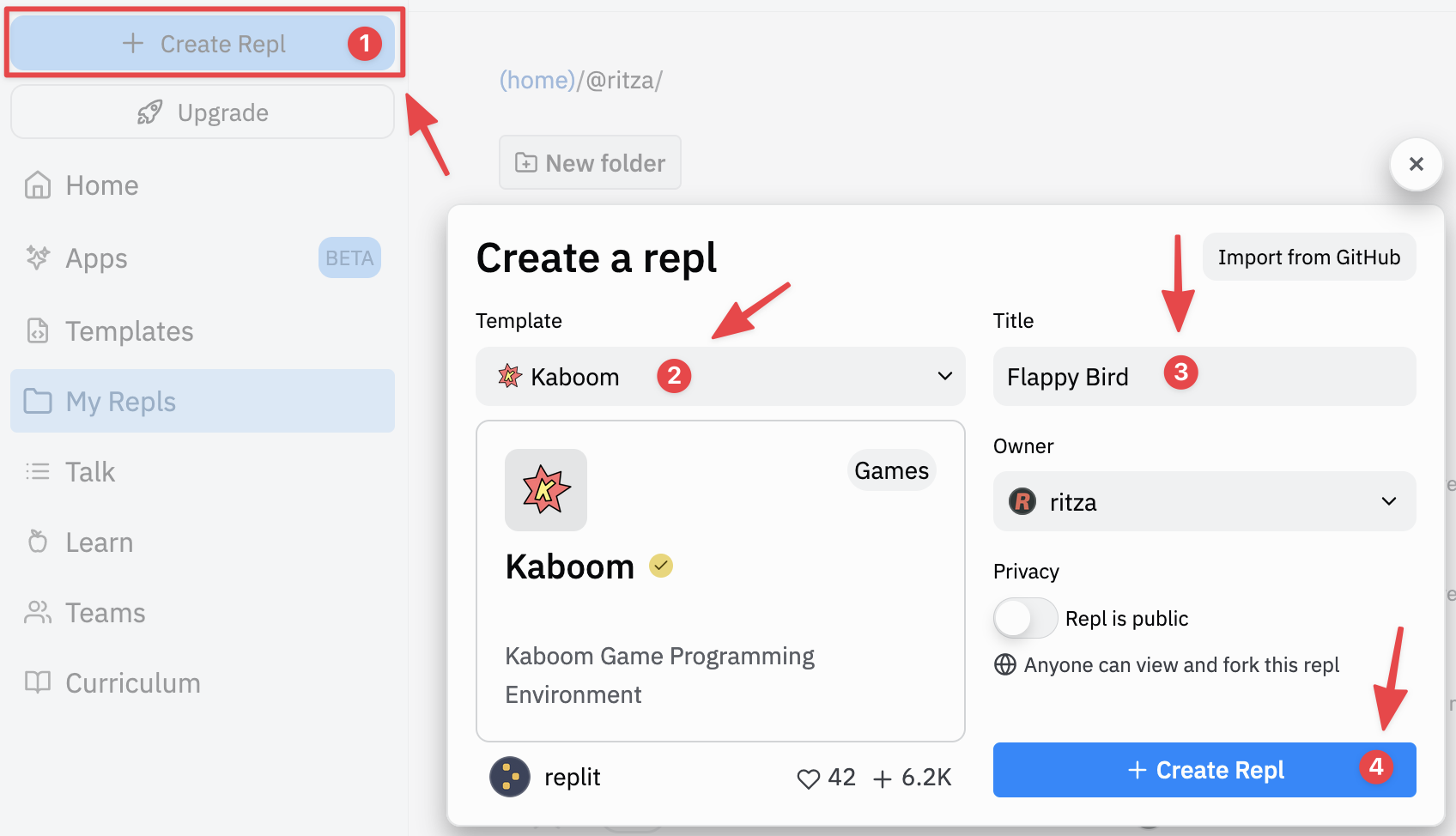
Flappy Bird with Kaboom.js

How to Make Doodle Jump with Felgo

Flappy Bird - Walkthrough, Tips, Review

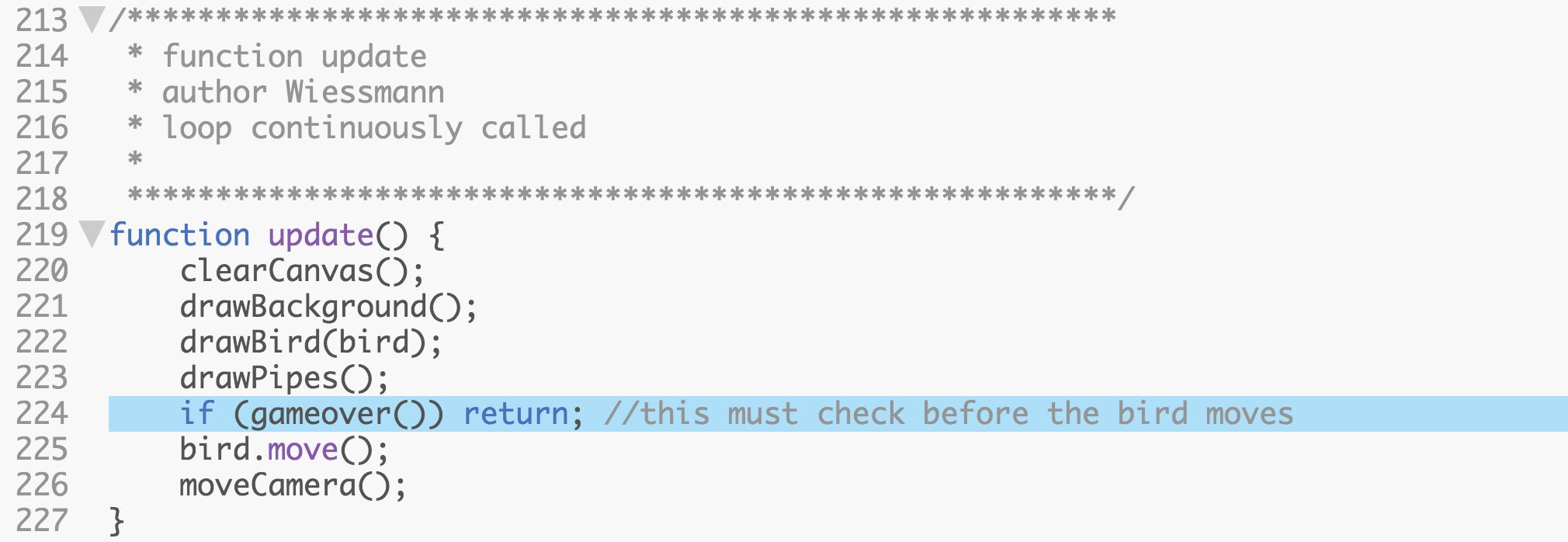
Flappy Bird Tutorial

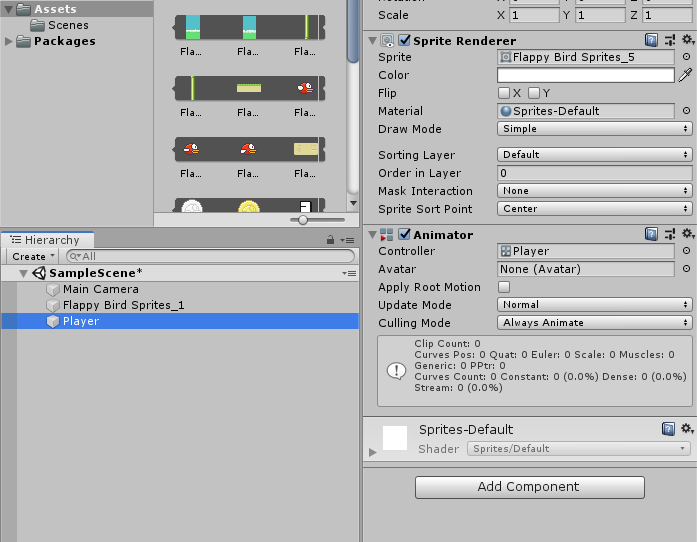
How To Make Your Own Flappy Bird Game in 10 Minutes (Unity Tutorial) - WeeklyHow

silver-hornet - Unity Play

JavaScript Tutorial: Build Flappy Bird and Doodle Jump

Bird-Doodle-Jump

Learn Build 15 JavaScript Projects Vanilla JavaScript Course - Mind Luster

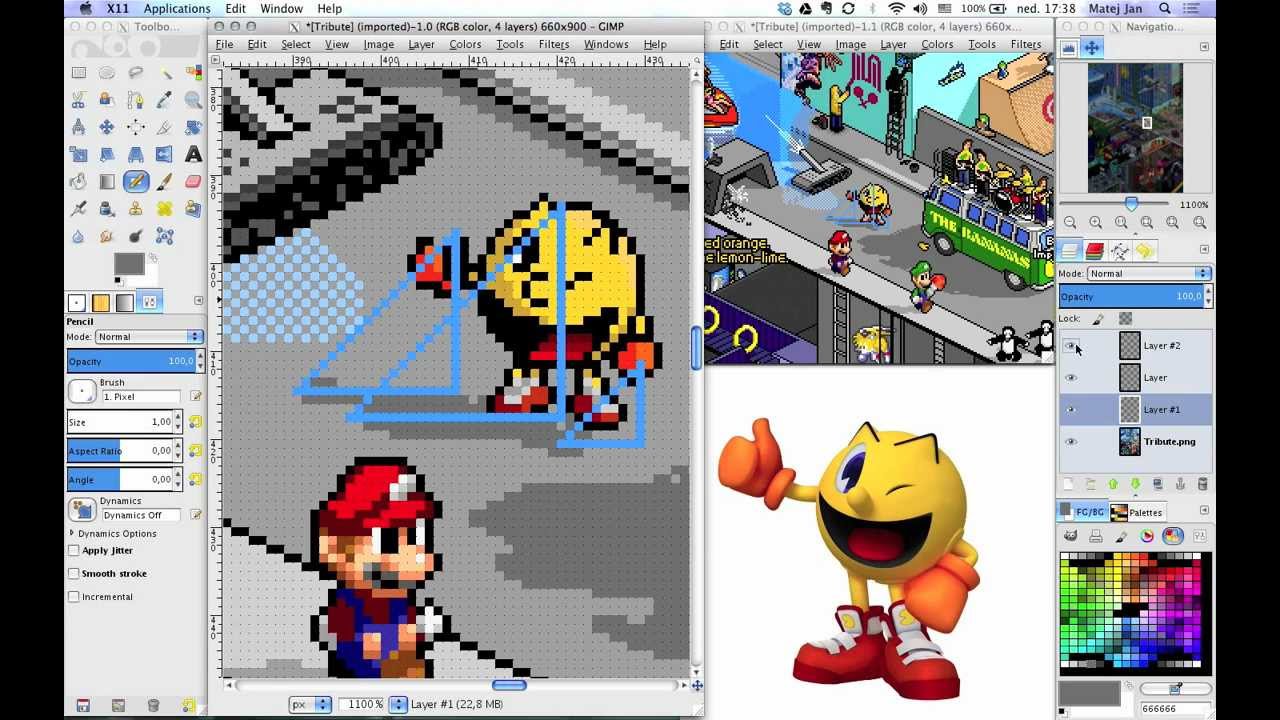
Top 10 Pixel Art & Sprite Design Tools Every Pro Developer Should Know About, by Christian Feldbacher

Flappy Bird HTML5 Tutorial

How To Make A Flappy Bird In HTML5 - GameDev Academy

Flappy Bird with Kaboom.js
de
por adulto (o preço varia de acordo com o tamanho do grupo)





/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2023/y/c/IW8fswSuKBtzClOrkvAQ/invasao-secreta.jpeg)