Angular How-to: Simplify Components with TypeScript Inheritance
Por um escritor misterioso
Descrição
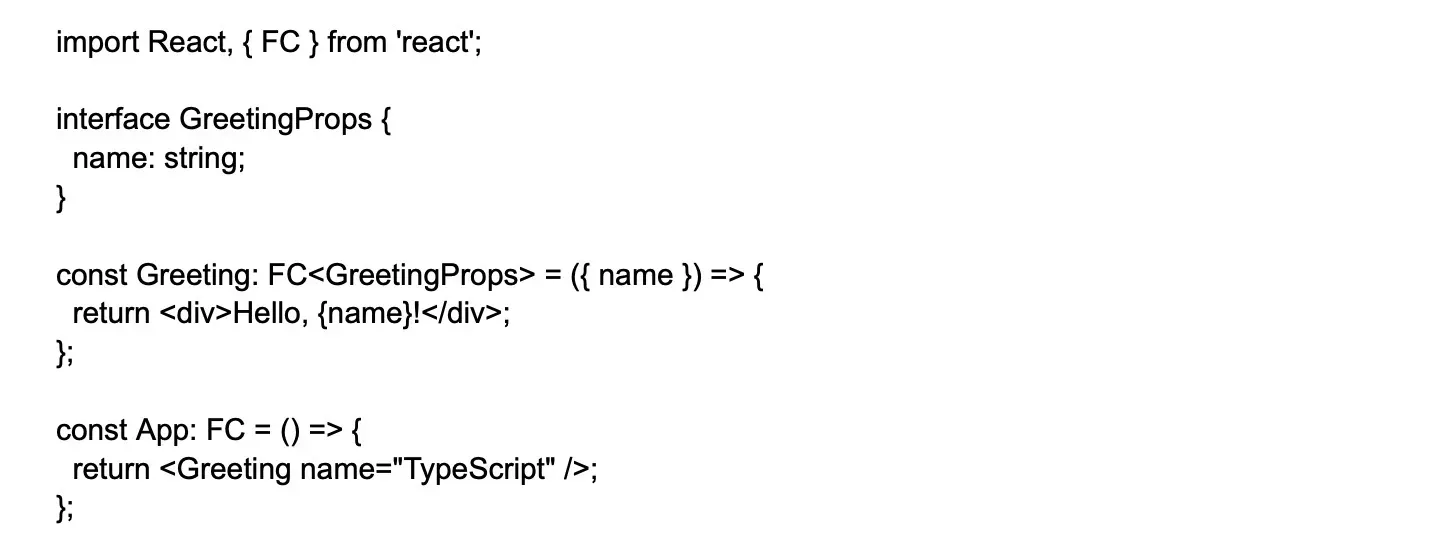
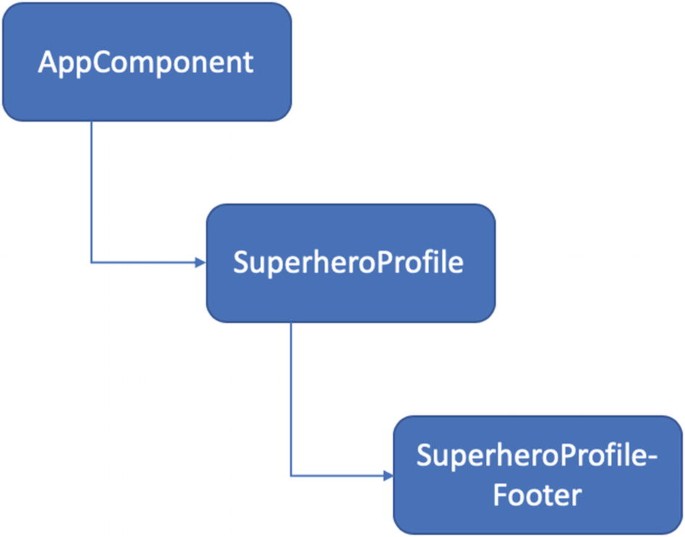
Laurie Atkinson, Senior Consultant, By moving shared functionality to a base component and assigning dependencies inside the body of the constructor, you can simplify child components. If your Angular components contain identical or similar functionality and you find yourself copying and pasting that code

Component Inheritance in Angular. Respect the DRY rule! Learn how to…, by Chidume Nnamdi 🔥💻🎵🎮

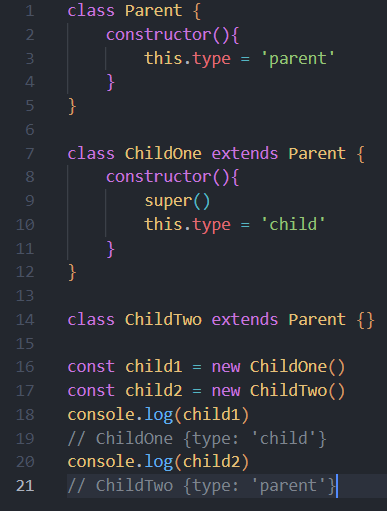
Typescript tutorial for beginners #12 Inheritance

100 TypeScript Interview Questions And Answers For 2024

Complete Notes on Angular 2 and TypeScript

Inheritance, Abstract Classes and Class Mixin in JavaScript

What's new in Angular 15?. Angular 15 was released in early…, by Alain Chautard

Angular: Components
Angular v15 is now available!. Over the past year we removed Angular's…, by Minko Gechev

Reusing Angular component code by using TypeScript Inheritance, by Coding In depth, Coding In Depth

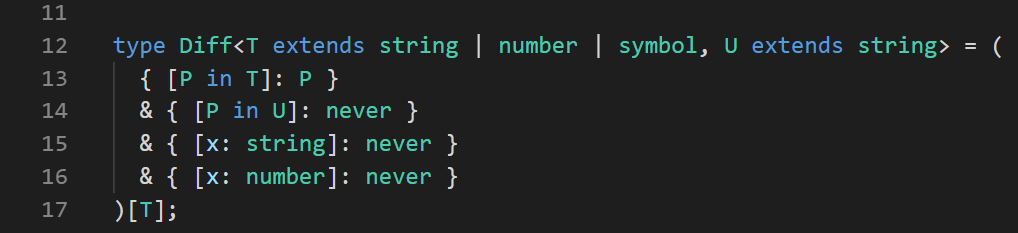
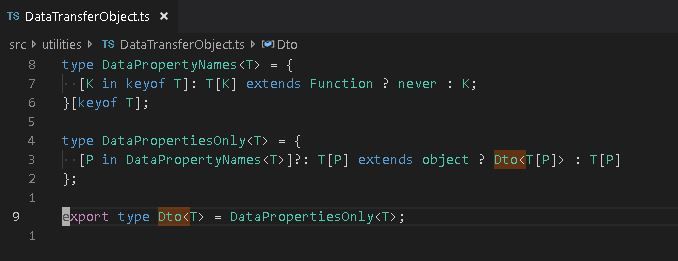
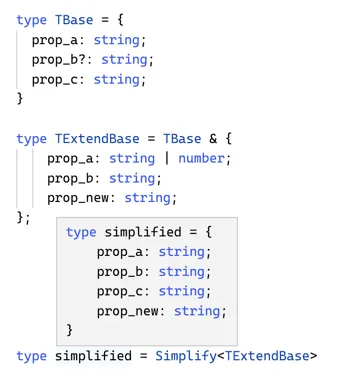
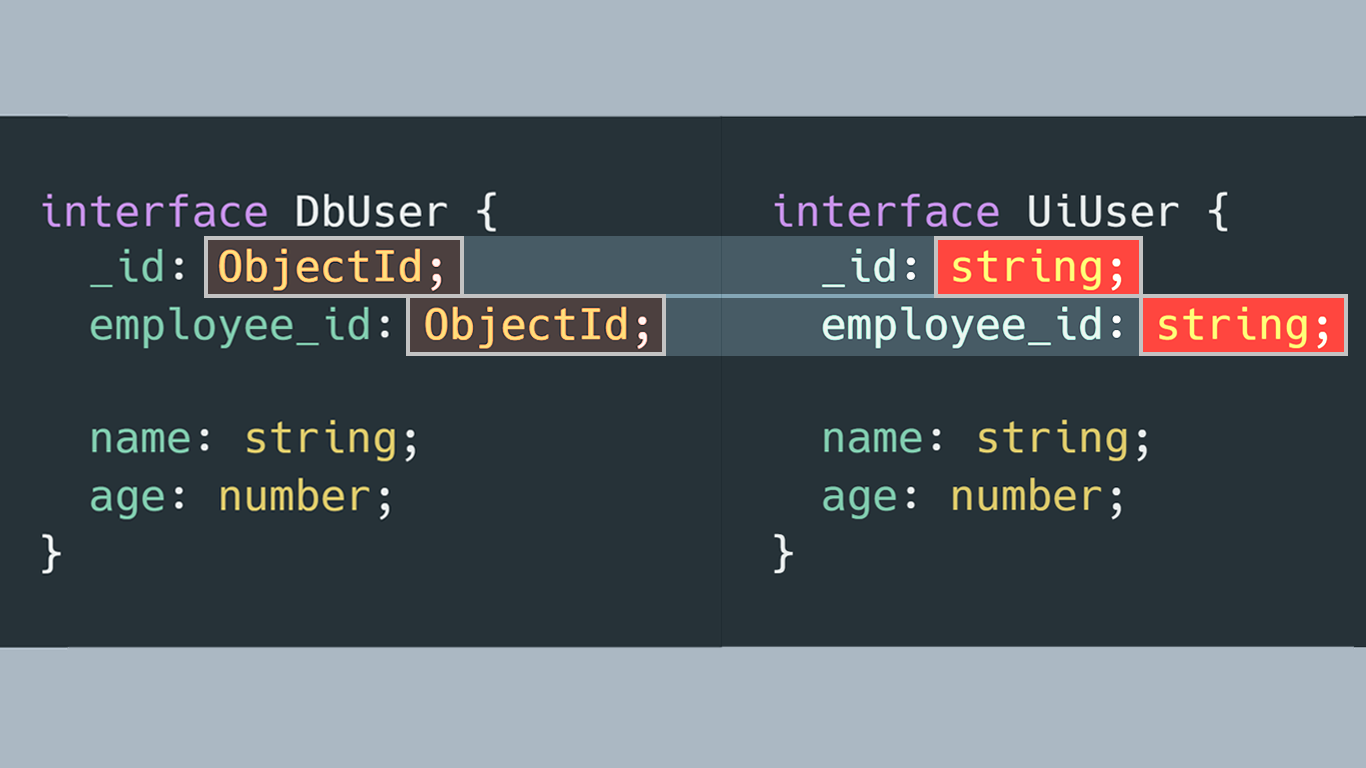
How to Override Specific Property Types Using TypeScript

You should stop using inheritance in Angular : r/Angular2
de
por adulto (o preço varia de acordo com o tamanho do grupo)