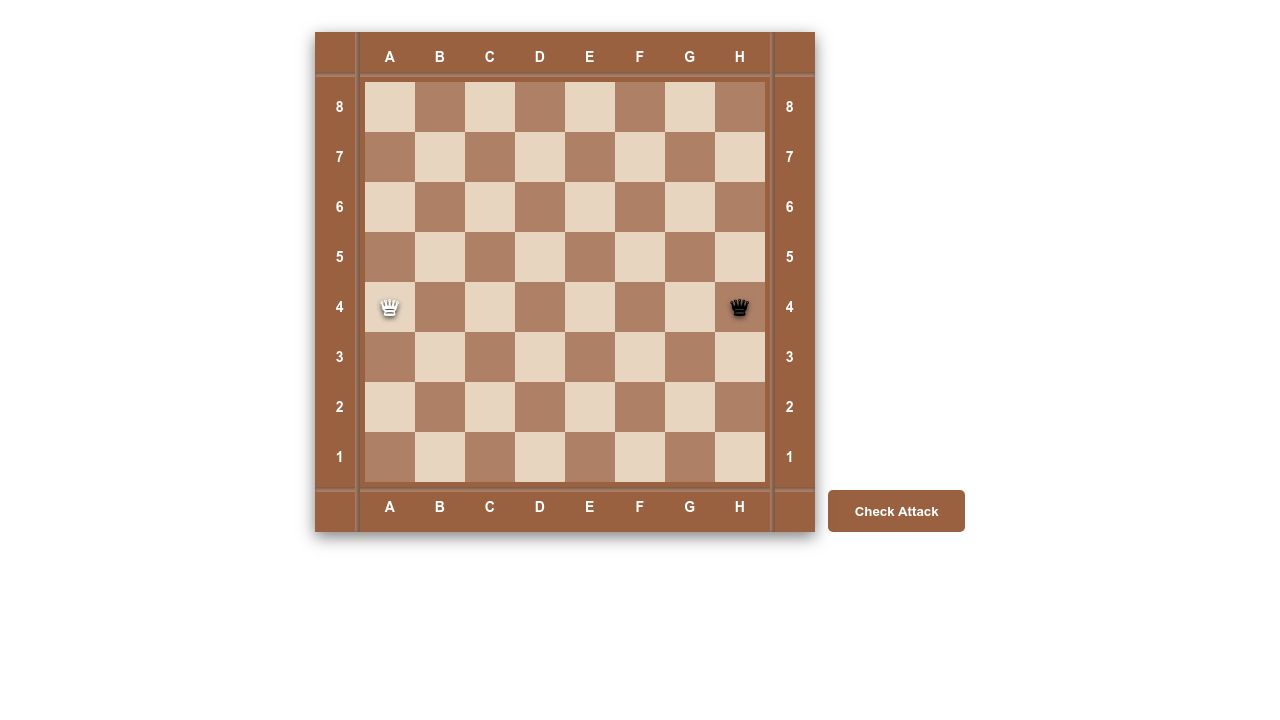
Pens tagged 'chess' on CodePen
Por um escritor misterioso
Descrição

3e Design São Paulo SP

Junior Coders: Learn Programming (Public Group)

26 Impressive web projects built with CSS only., by Mybridge

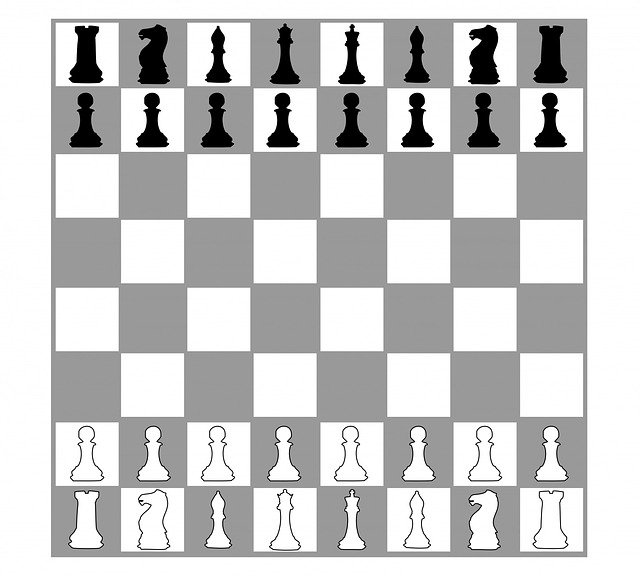
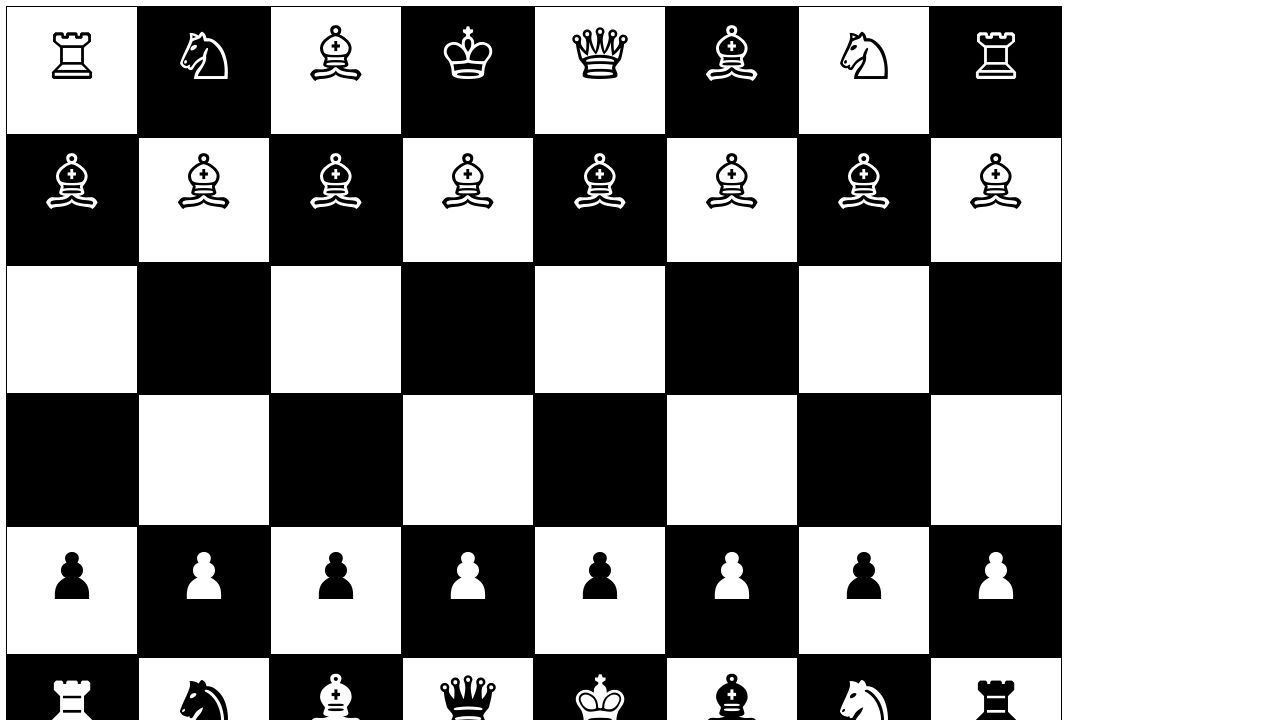
Pens tagged 'chessboard' on CodePen

Konva – using a shape's transform to rotate points – Coding for the long view
About the Waldmann Chesswith the Waldmann Chess fountain pen you'll be calling, Checkmate! Step by step the pen's smooth square guilloche pattern

Waldmann Chess Fountain Pens

Pens tagged 'chessboard' on CodePen

Hiding Elements on the Web

Pens tagged 'chess-board' on CodePen

Create a Chess Board with CSS Subgrid » All Mad Designs Blog
About the Waldmann Chesswith the Waldmann Chess fountain pen you'll be calling, Checkmate! Step by step the pen's smooth square guilloche pattern

Waldmann Chess Fountain Pens

Pens tagged 'chess-board' on CodePen

flexbox - how to make responsive li elements inside a ul in CSS - Stack Overflow

New release: JointJS+ 3.7 is here
de
por adulto (o preço varia de acordo com o tamanho do grupo)