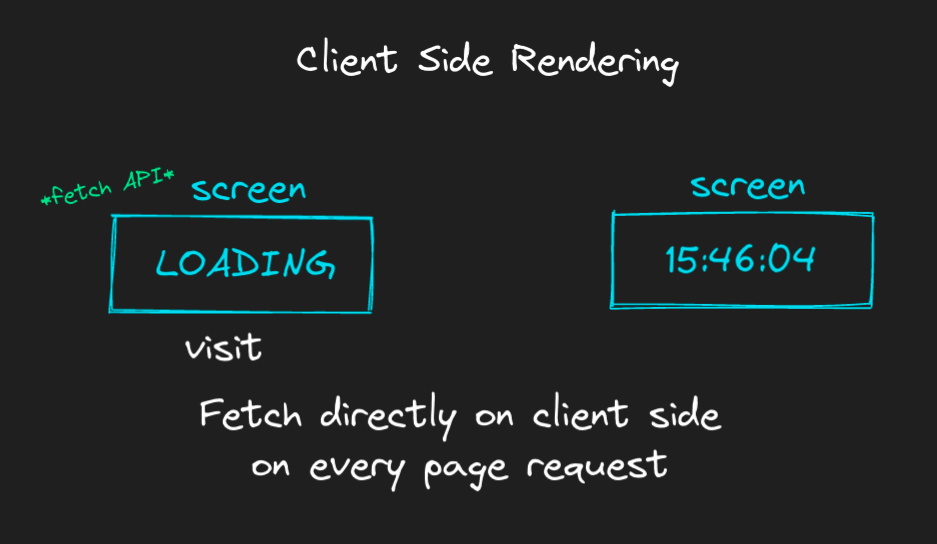
How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Descrição

Build your web apps using Next.js

Next.js 13

Data fetching in Next.js — How To Use SWR

React Server vs Client components in Next.js 13

The best new features in Next.js 13
How to show a loader when navigating between pages in Next.js, by Adrian-Gabriel Manduc

Routing: Loading UI and Streaming

Dynamic Data-Fetching In An Authenticated Next.js App — Smashing Magazine

How to Build a Progress Bar Indicator for Next.js

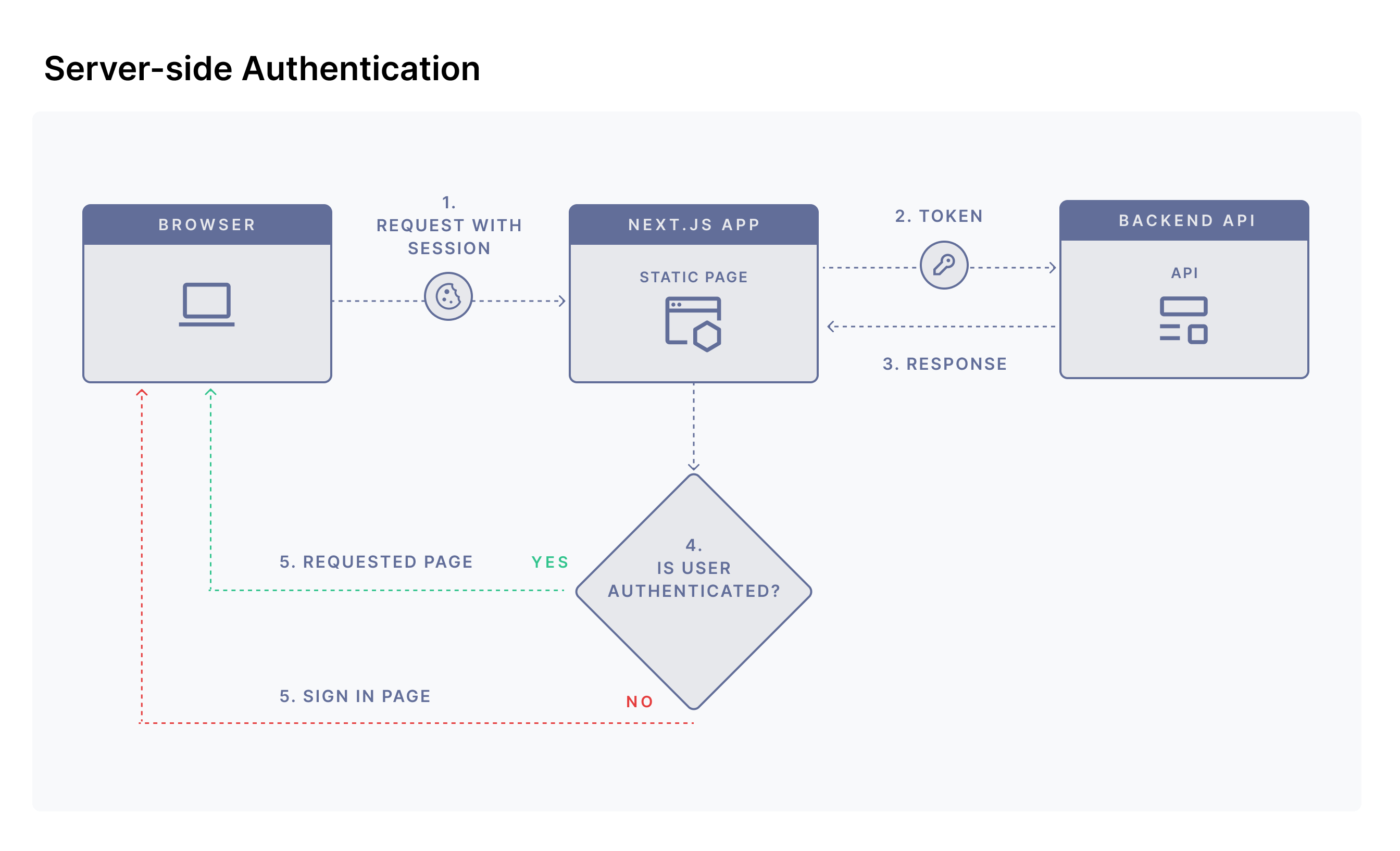
Authentication Patterns with Next.js

How to Build a Blog with the Ghost API and Next.js

Understanding Next.js Data Fetching (CSR, SSR, SSG, ISR)

How to Authenticate with Next.js and Auth0: A Guide for Every Deployment Model

Next.js: Improved Layouts, Data Fetching, and Secure Routing — Eightify
de
por adulto (o preço varia de acordo com o tamanho do grupo)