OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Descrição
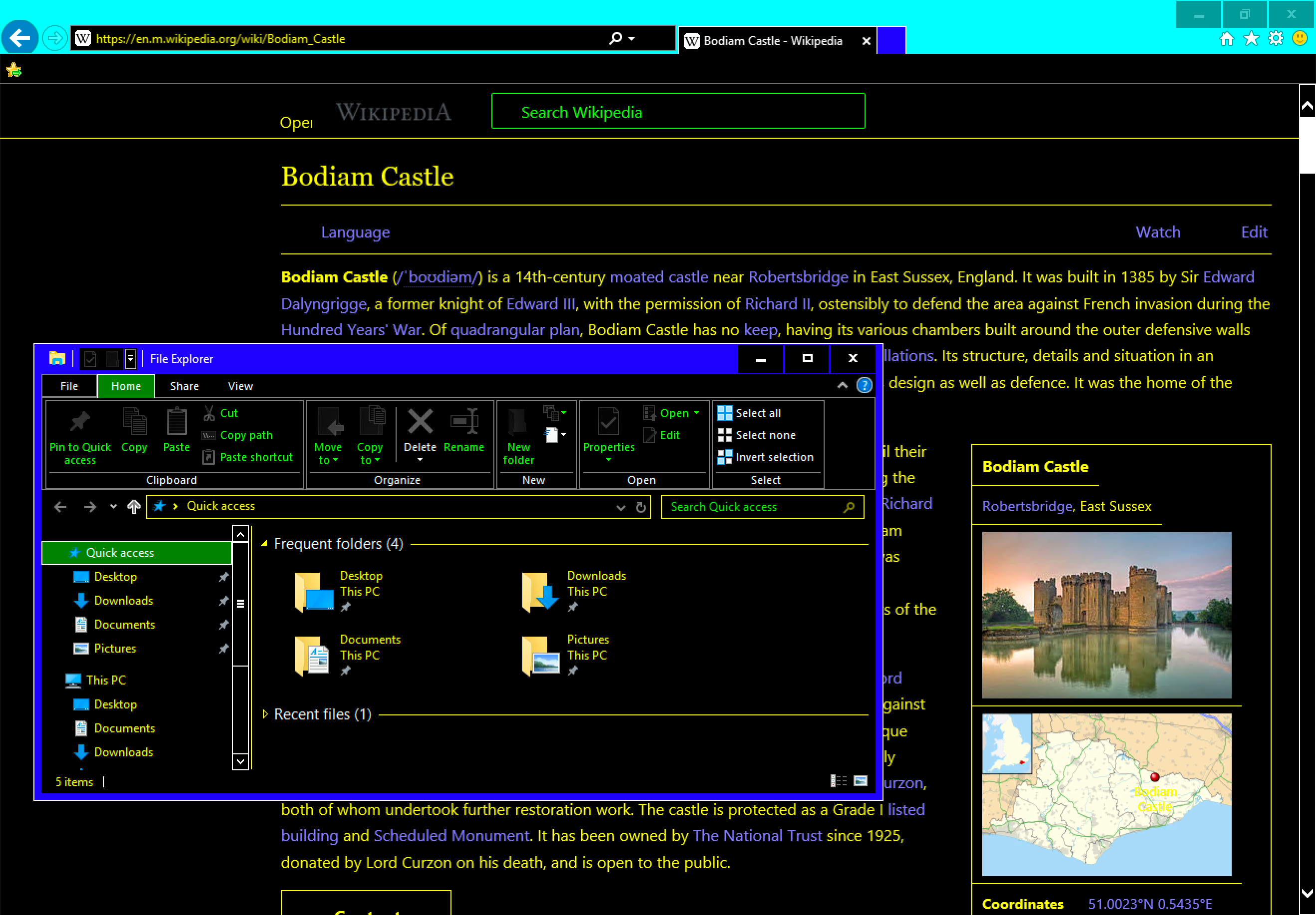
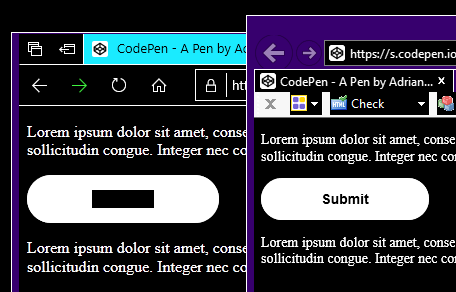
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

Assistive technology: Operating System and Browser Accessibility

Use of color – Make WordPress Accessible

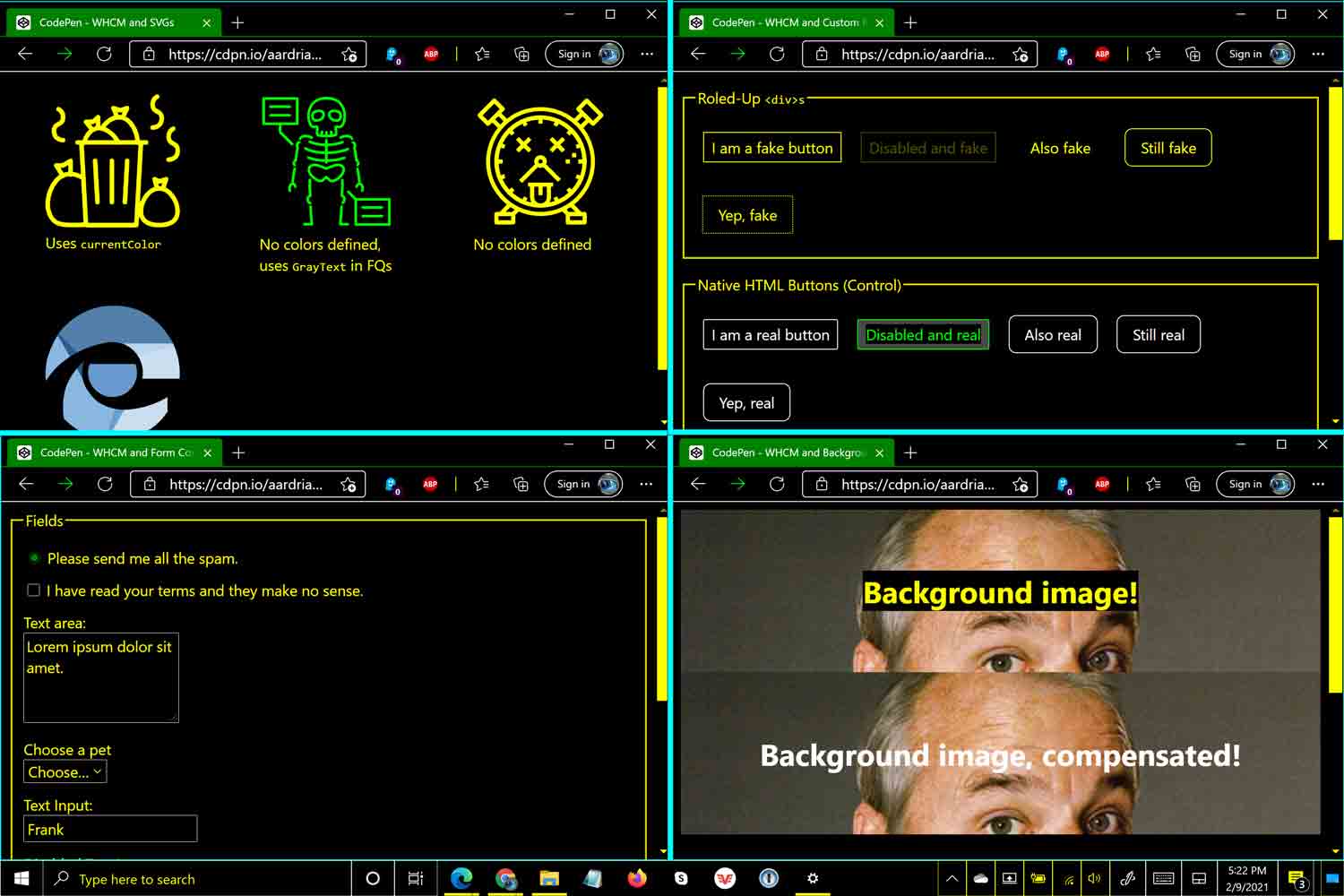
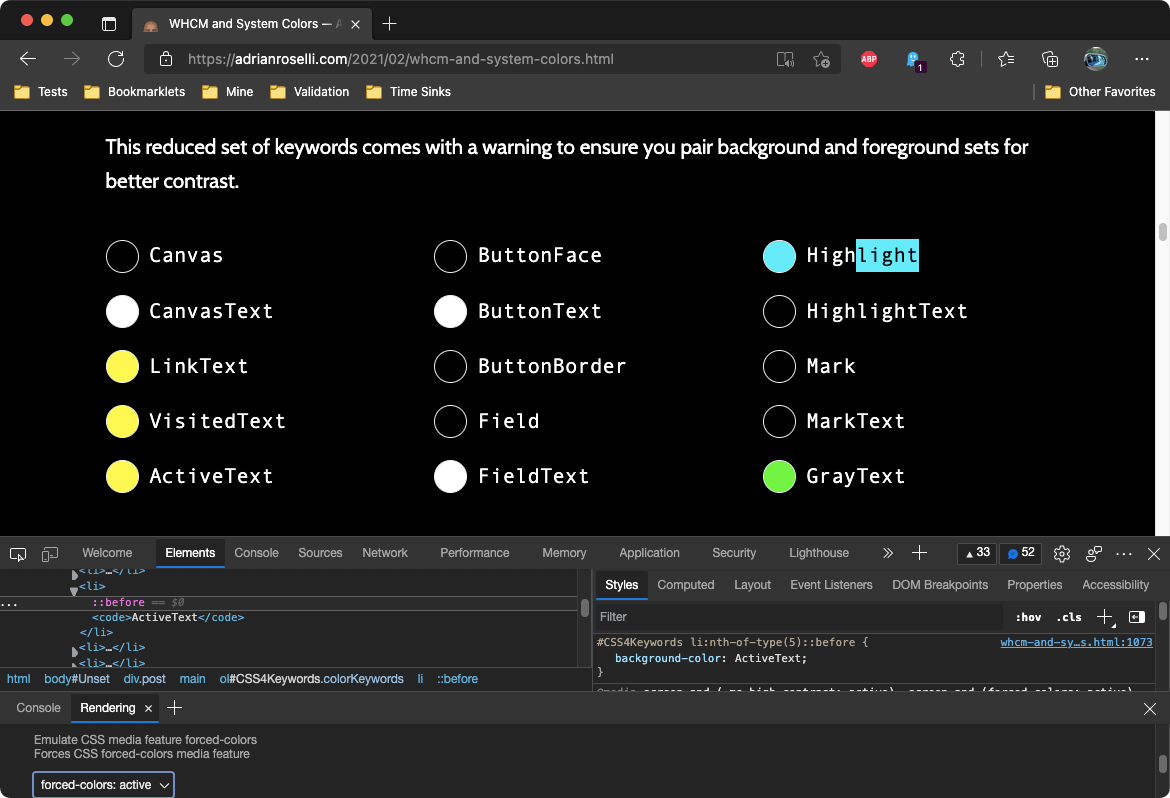
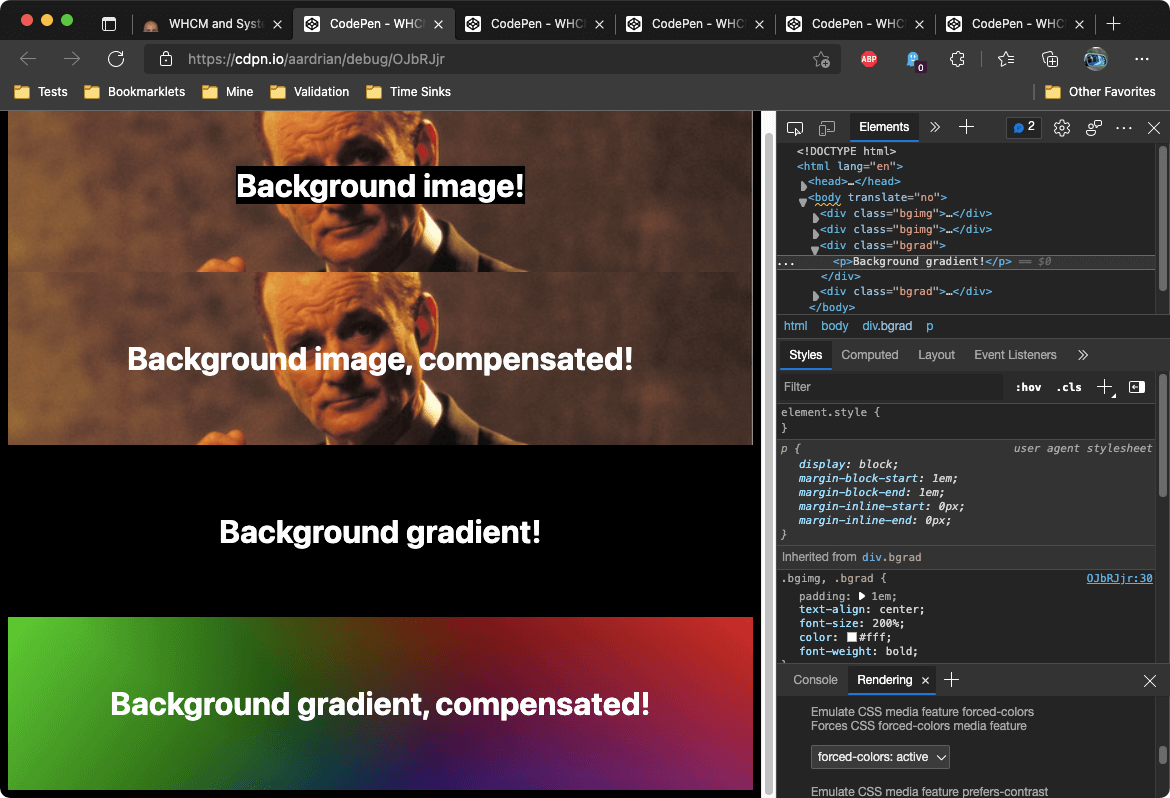
WHCM and System Colors — Adrian Roselli

A Complete Guide To Accessible Front-End Components – SEO Web Design

WHCM and System Colors — Adrian Roselli

OS: High Contrast versus Inverted Colors — Adrian Roselli

Adrian Roselli (no blue check) 🗯 on X: Edge 99 / macOS `forced

How APCA Changes Accessible Contrast—With Andrew Somers

Adrian Roselli (no blue check) 🗯 on X: Dear Windows High
de
por adulto (o preço varia de acordo com o tamanho do grupo)