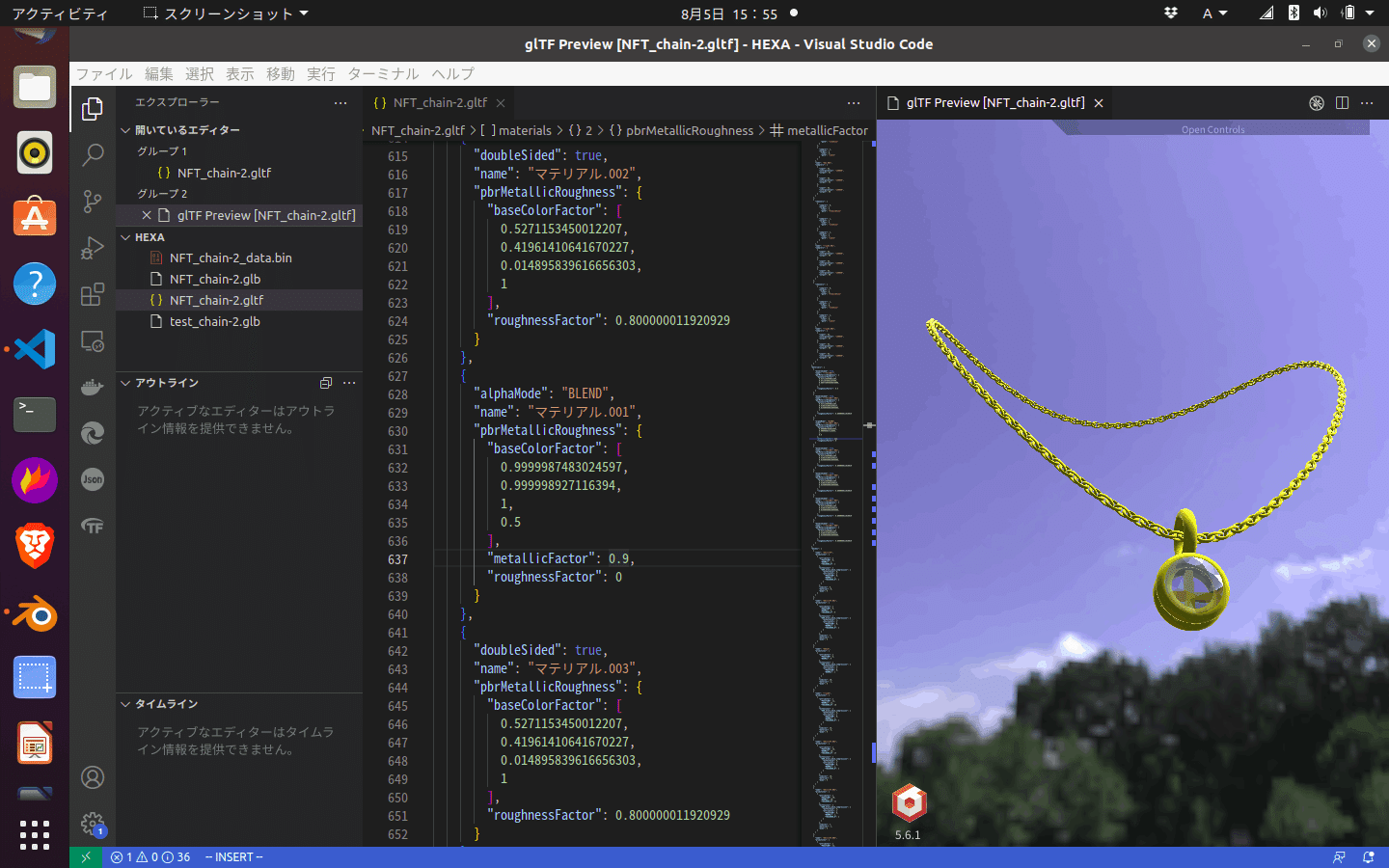
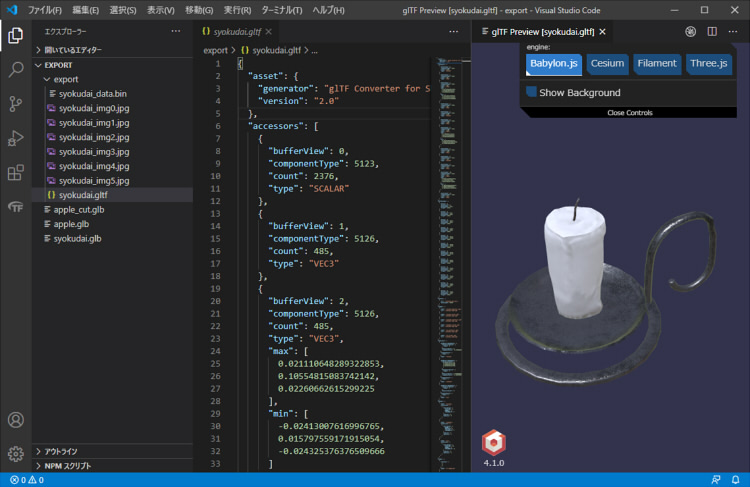
GlTF Tools for VSCode を改造して glTF2.0のモデルをGrimoire.jsでプレビューする
Por um escritor misterioso
Descrição

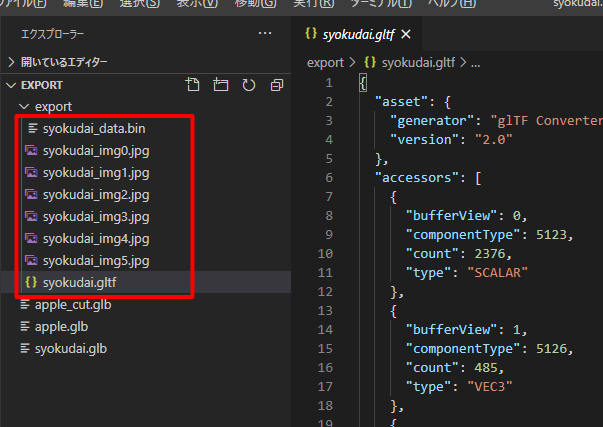
glTF2.0透過反映させてNFTに出品できた|エンジニアM168

glTFの確認手段 – ft-lab

記事一覧 - えむにわリソース

VSCode用のGrimoire.js language extensionを作ったよ #VSCode - Qiita

記事一覧 - えむにわリソース

glTF-Tutorials glTF Tutorials

glTF Tools for VSCode を改造して glTF2.0のモデルをGrimoire.jsでプレビューする - えむにわリソース

glTF-Tutorials glTF Tutorials

VRMをVScodeで展開して閲覧/編集する #Unity - Qiita

glTFの確認手段 – ft-lab

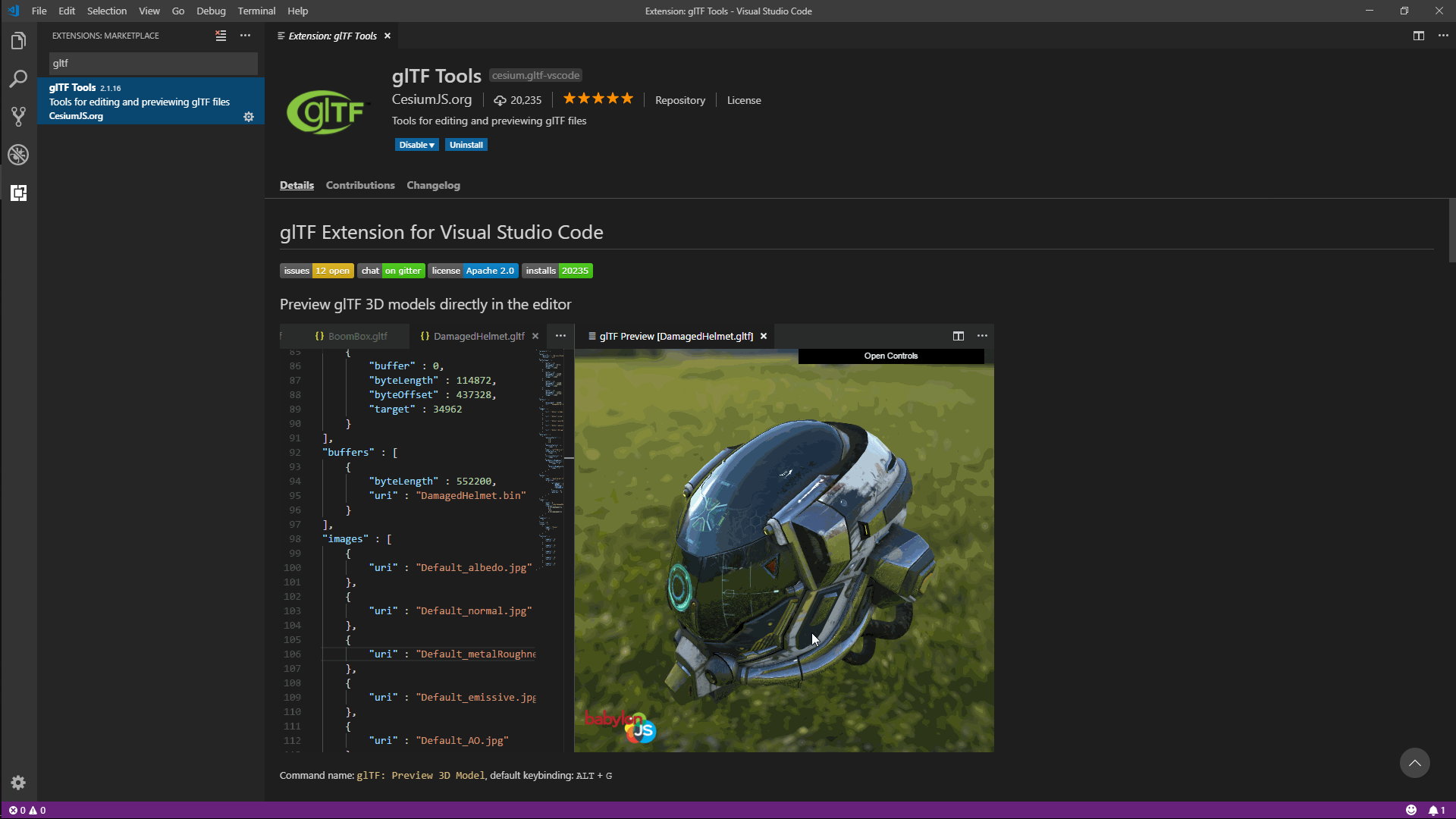
glTF Debugging in Visual Studio Code, by Babylon.js

glTF 2.0 対応 WebGL ライブラリを比較してみる #WebGL - Qiita

glTF 2.0 対応 WebGL ライブラリを比較してみる(2019年版) #JavaScript - Qiita
de
por adulto (o preço varia de acordo com o tamanho do grupo)




