Centering a section with another on bottom - Ionic Framework - Ionic Forum
Por um escritor misterioso
Descrição
I have this scenario… The left one is what i got, the signup on the bottom and the login and the buttons on the middle of all the remaining space, and i want is like the right one, the login and the buttons on the middle of all the content. How i can achieve that? This is my code <ion-content primary padding> <ion-grid class="login-grid"> <ion-row align-items-center text-center> <ion-col size="12"> <ion-item> <ion-input placeholder="Email"></ion-input>

Structural and Interfacial Characterization of a Sustainable Si/Hard Carbon Composite Anode for Lithium-Ion Batteries

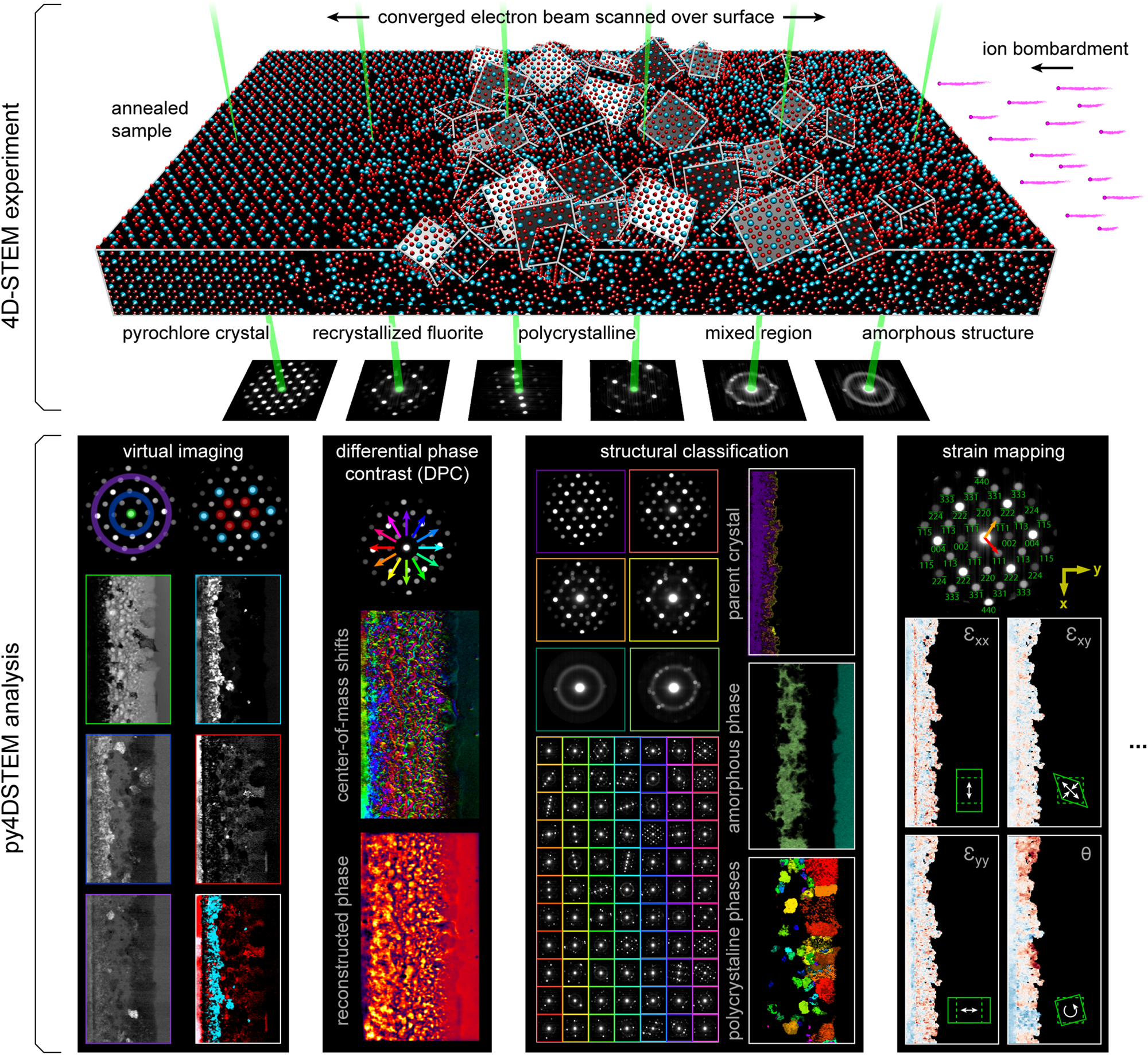
py4DSTEM: A Software Package for Four-Dimensional Scanning Transmission Electron Microscopy Data Analysis, Microscopy and Microanalysis

Ionic 4: Set text at bottom of - ionic-v3 - Ionic Forum

How to display 3 buttons at end of leaflet map in ionic app? - Ionic Framework - Ionic Forum

html - how to align a image to the center of a page in ionic - Stack Overflow

html - How to center a row of ion-fabs? - Stack Overflow

How to set the avatar correctly on the bottomcenter of the image? - Ionic Framework - Ionic Forum

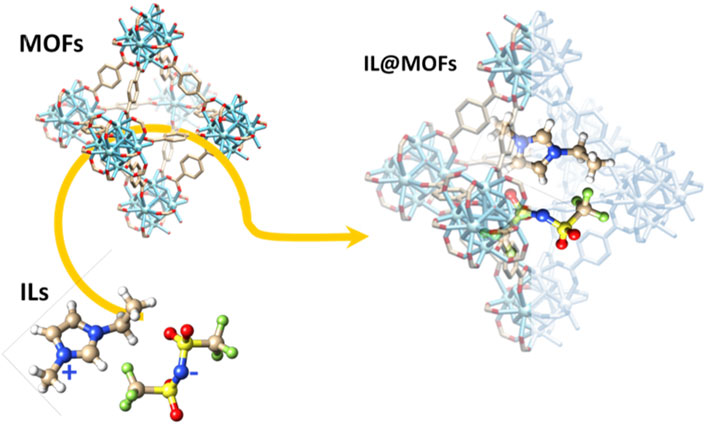
Frontiers Exploring ionic liquid-laden metal-organic framework composite materials as hybrid electrolytes in metal (ion) batteries

ion-item: Input, Edit, or Delete iOS and Android Item Elements

Buttons, images and title in ion-toolbar - Ionic Framework - Ionic Forum

Ionic v4] Popover viewport center positioning · Issue #15036 · ionic-team/ ionic-framework · GitHub

How to place an ion-label underneath an ion-fab-button? - Ionic Framework - Ionic Forum

A Li2S-based all-solid-state battery with high energy and superior safety
de
por adulto (o preço varia de acordo com o tamanho do grupo)