JetBrains WebStorm on X: Welcome WebStorm 11! Better TypeScript support, Flow, Angular 2, Yeoman, and much more: / X
Por um escritor misterioso
Descrição

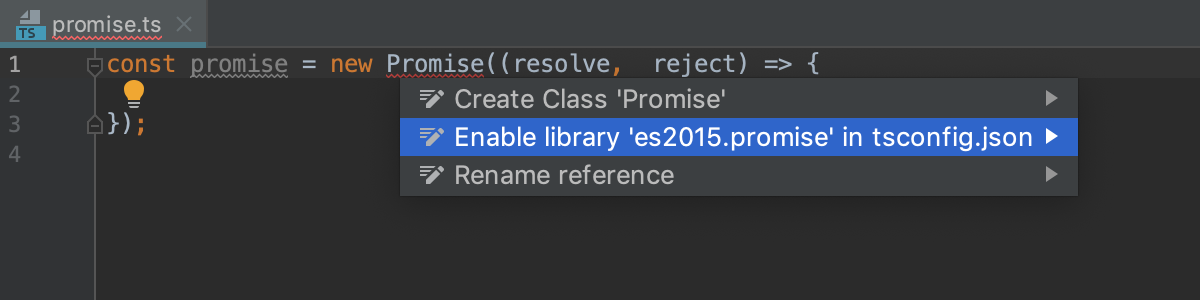
How To Run TypeScript In WebStorm

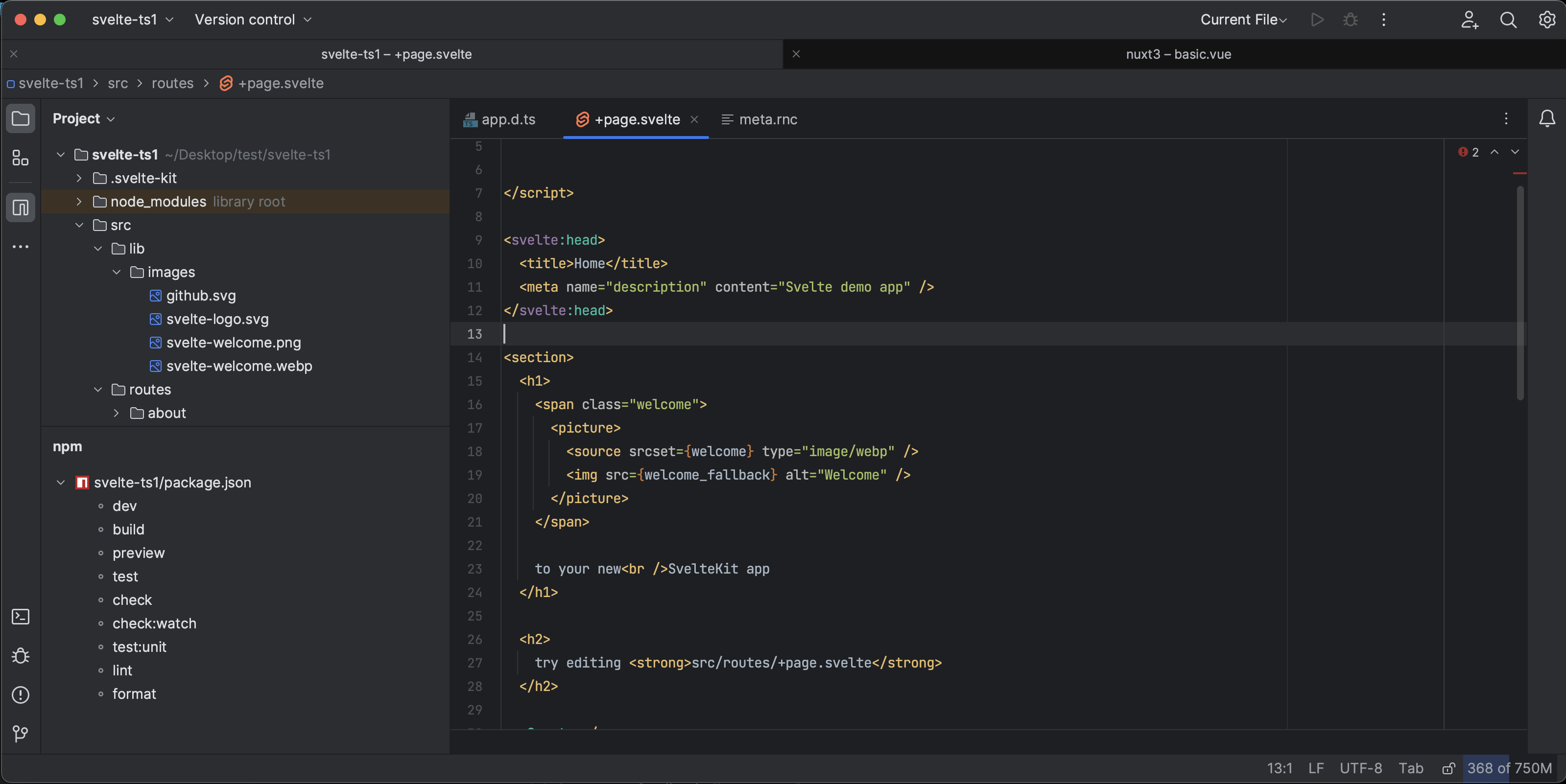
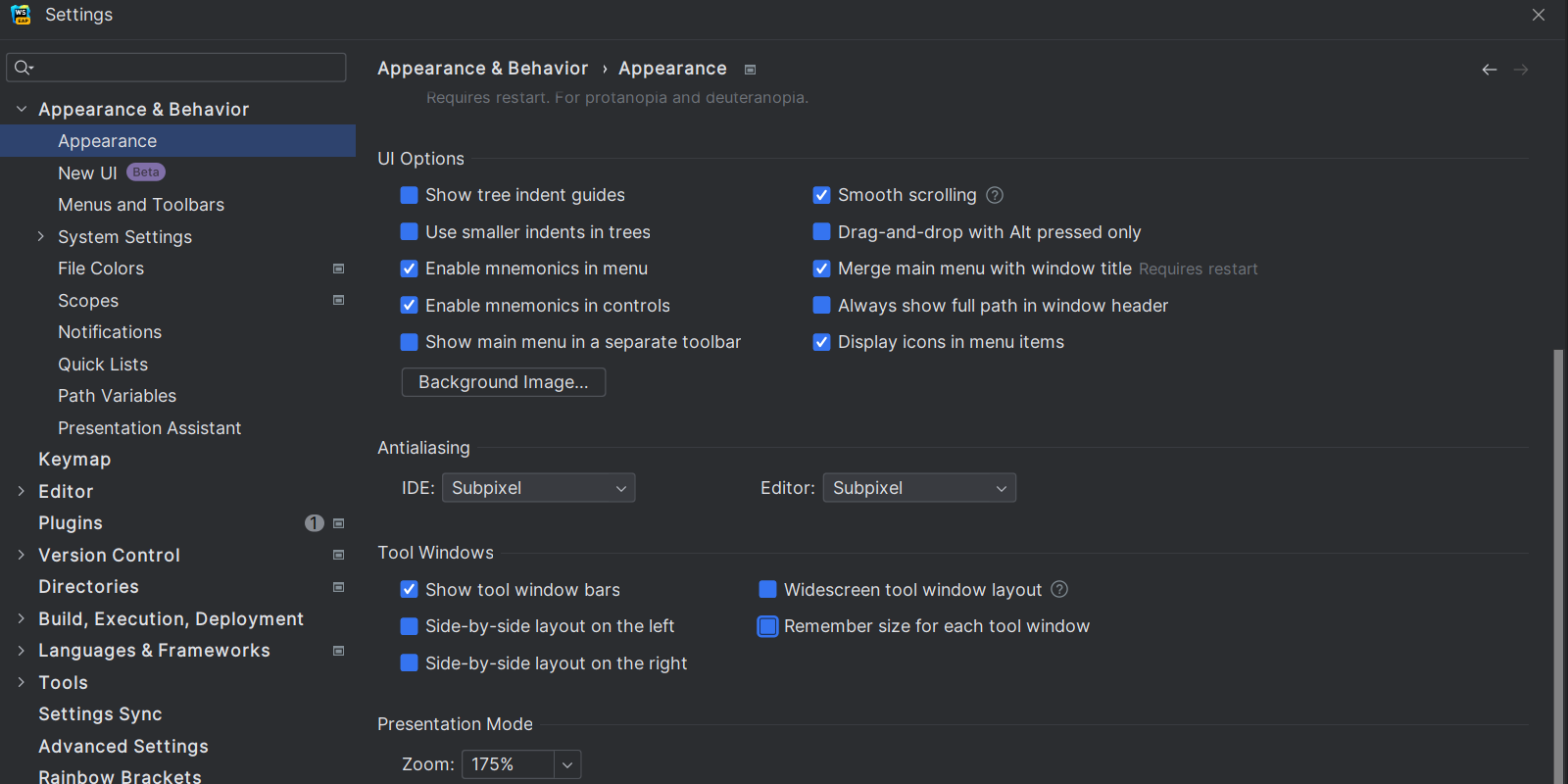
WebStorm 2023.1: Improved New UI, TypeScript Support in Vue Templates, Astro Support, and More

WebStorm 2023.1: Improved New UI, TypeScript Support in Vue Templates, Astro Support, and More

WebStorm: The Smartest JavaScript IDE – WebStorm Blog

Blank Window on Start in FullScreen mode · Issue #1282 · ChrisRM/material-theme-jetbrains · GitHub

WebStorm 2022.2: Support for Angular Standalone Components, Built-in Remote Development, and More

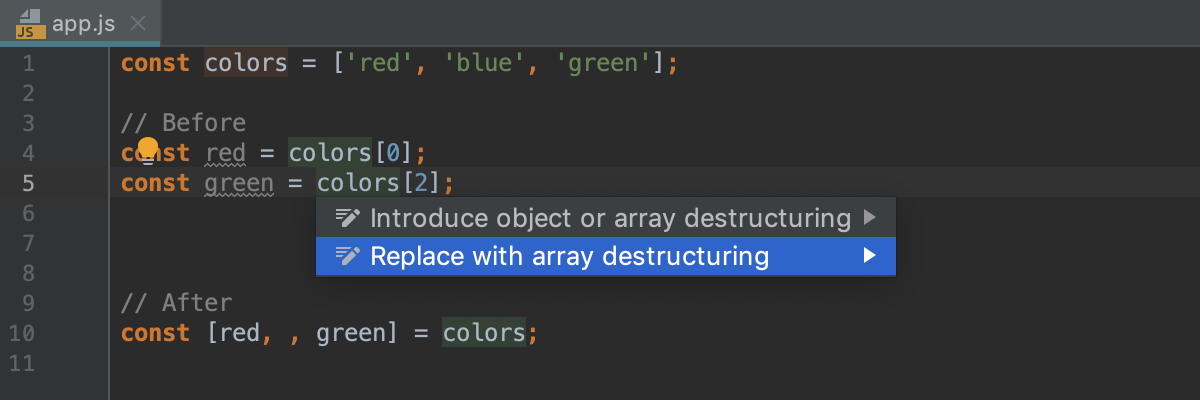
WebStorm 2019.1: smart intentions for JavaScript, improvements in Angular support, updated CSS and HTML docs, and new debug console

WebStorm 2019.1: smart intentions for JavaScript, improvements in Angular support, updated CSS and HTML docs, and new debug console

Angular Workflow in WebStorm

Blank Window on Start in FullScreen mode · Issue #1282 · ChrisRM/material-theme-jetbrains · GitHub

WebStorm 2023.1: Improved New UI, TypeScript Support in Vue Templates, Astro Support, and More

WebStorm 2023.1: Improved New UI, TypeScript Support in Vue Templates, Astro Support, and More

How to Run and Debug a Single TypeScript File in WebStorm IDE, by Artem Diashkin, LITSLINK
de
por adulto (o preço varia de acordo com o tamanho do grupo)
/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2023/Z/R/pewUSPRHKratxSPaTAsg/windows-4jobbwz5vfi-unsplash.jpg)